Features
Erstklassiges Synthetic Monitoring
Probleme mit der Web-Performance aufspüren und beheben und Auswirkungen auf Kunden verhindern
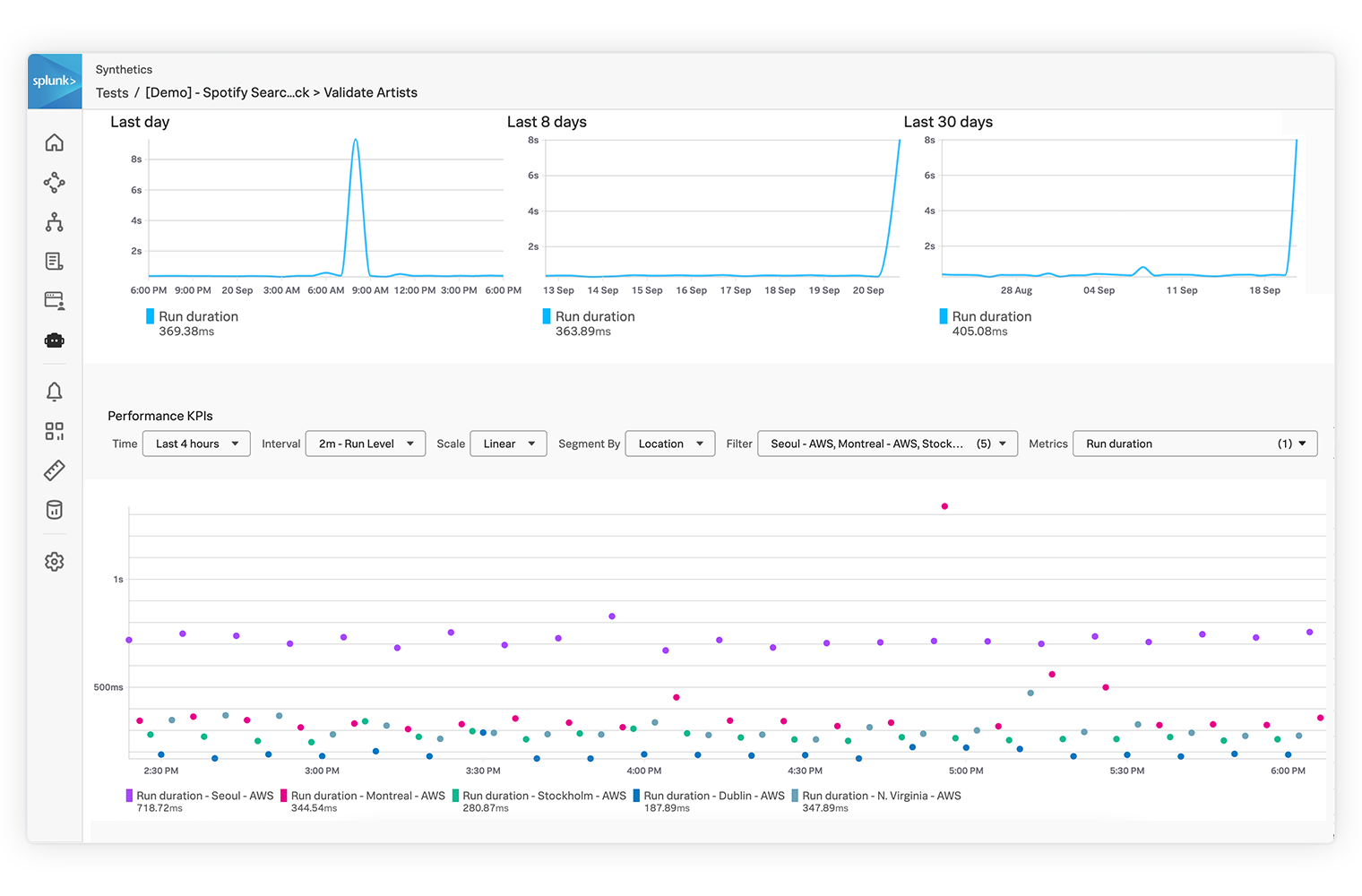
Uptime- und Performance-Tracking und Reporting
Messen Sie das Erreichen von SLAs für Verfügbarkeit und Performance im Handumdrehen und erstellen Sie entsprechende Berichte und Dashboards, auf denen auch der gesamte Benachrichtigungsverlauf angezeigt wird.
Optimierte User Journeys
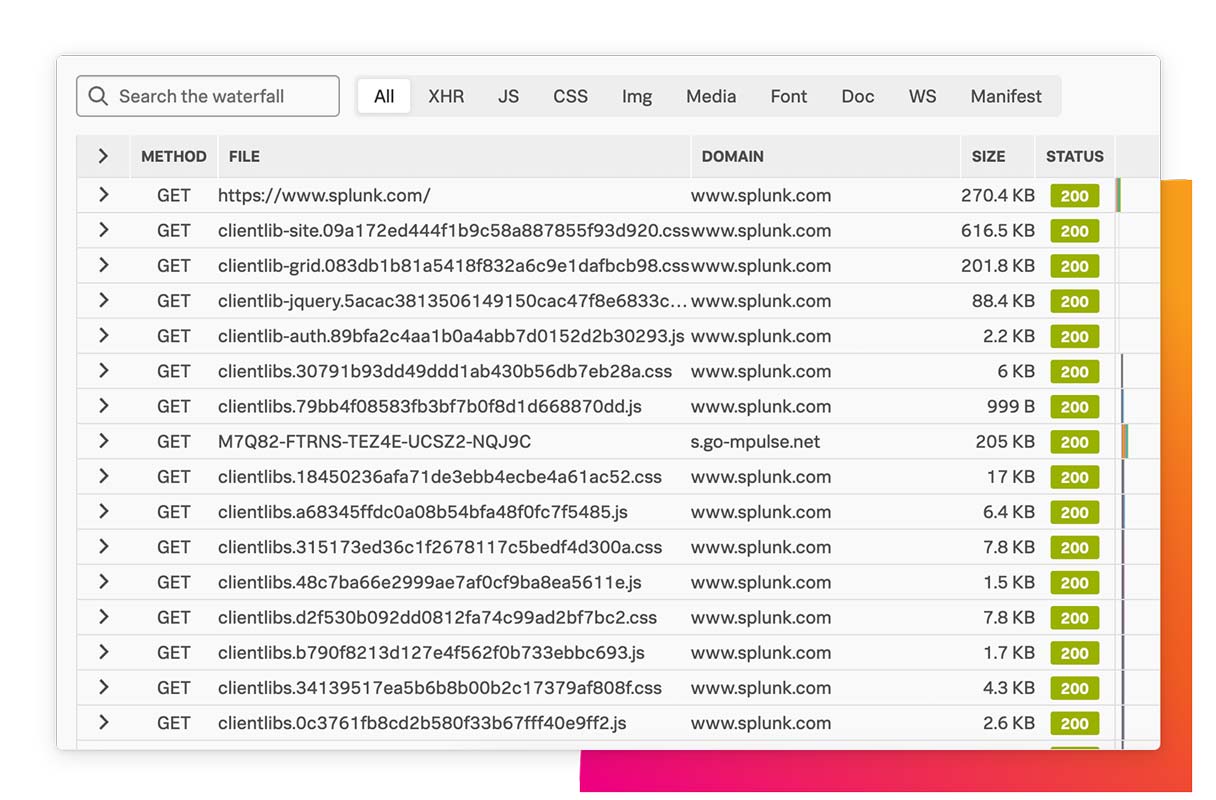
Testen und verbessern Sie die Seitengeschwindigkeit und Funktionalität aller Seitenressourcen, APIs und Drittanbieterabhängigkeiten im gesamten Benutzer-Flow.
Automatisierte Performance in Entwicklungspipelines
Automatisieren Sie den Pass/Fail-Prozess für Builds auf der Grundlage von Performance-Budgets innerhalb Ihrer CI/CD-Pipelines.
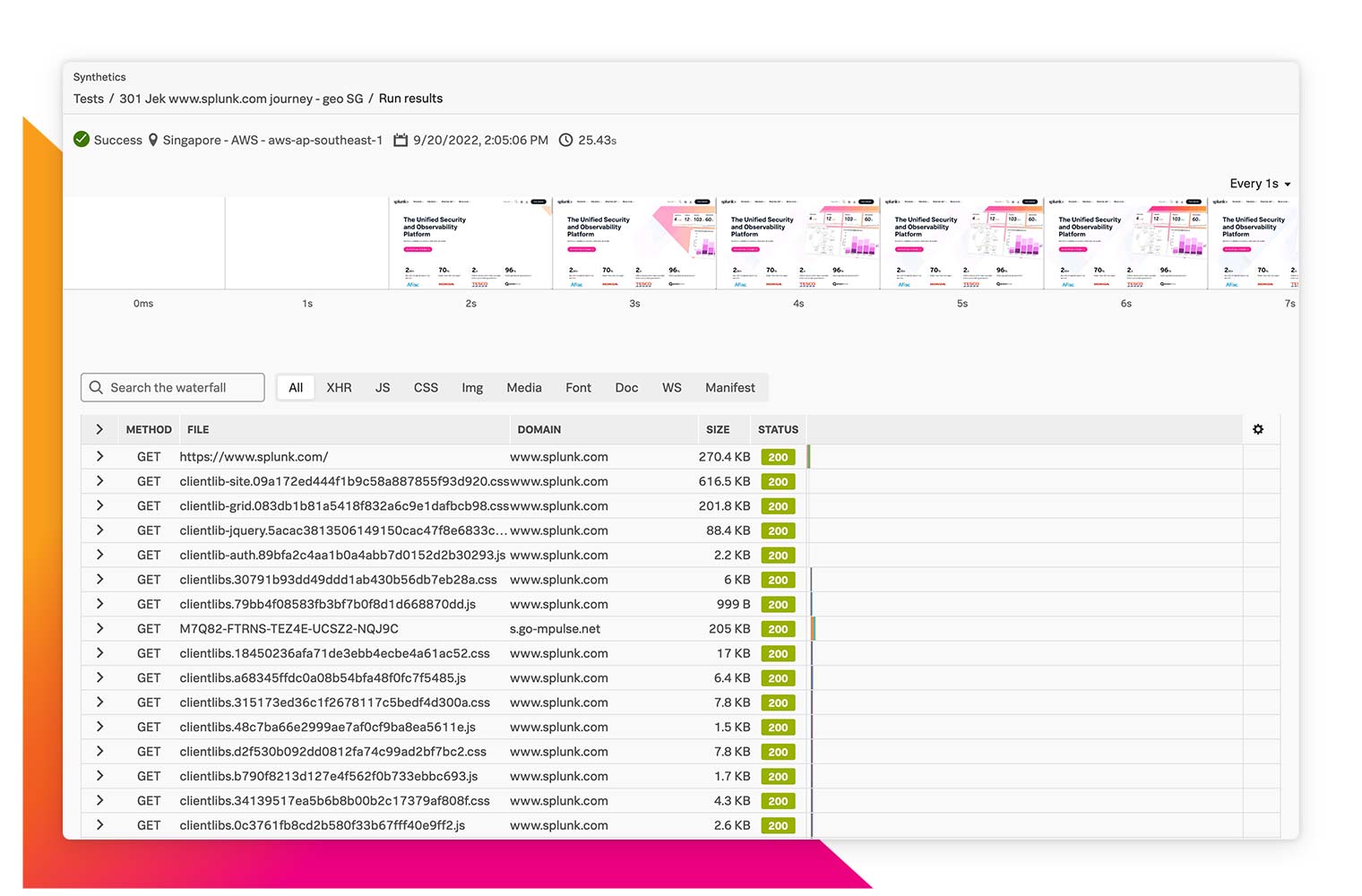
Filmstreifen, Screenshots, Wiedergabe von Bildschirmaufzeichnungen
Machen Sie sich ein genaues Bild davon, wie Endbenutzer Ihre Website in Web- und mobilen Apps erleben.
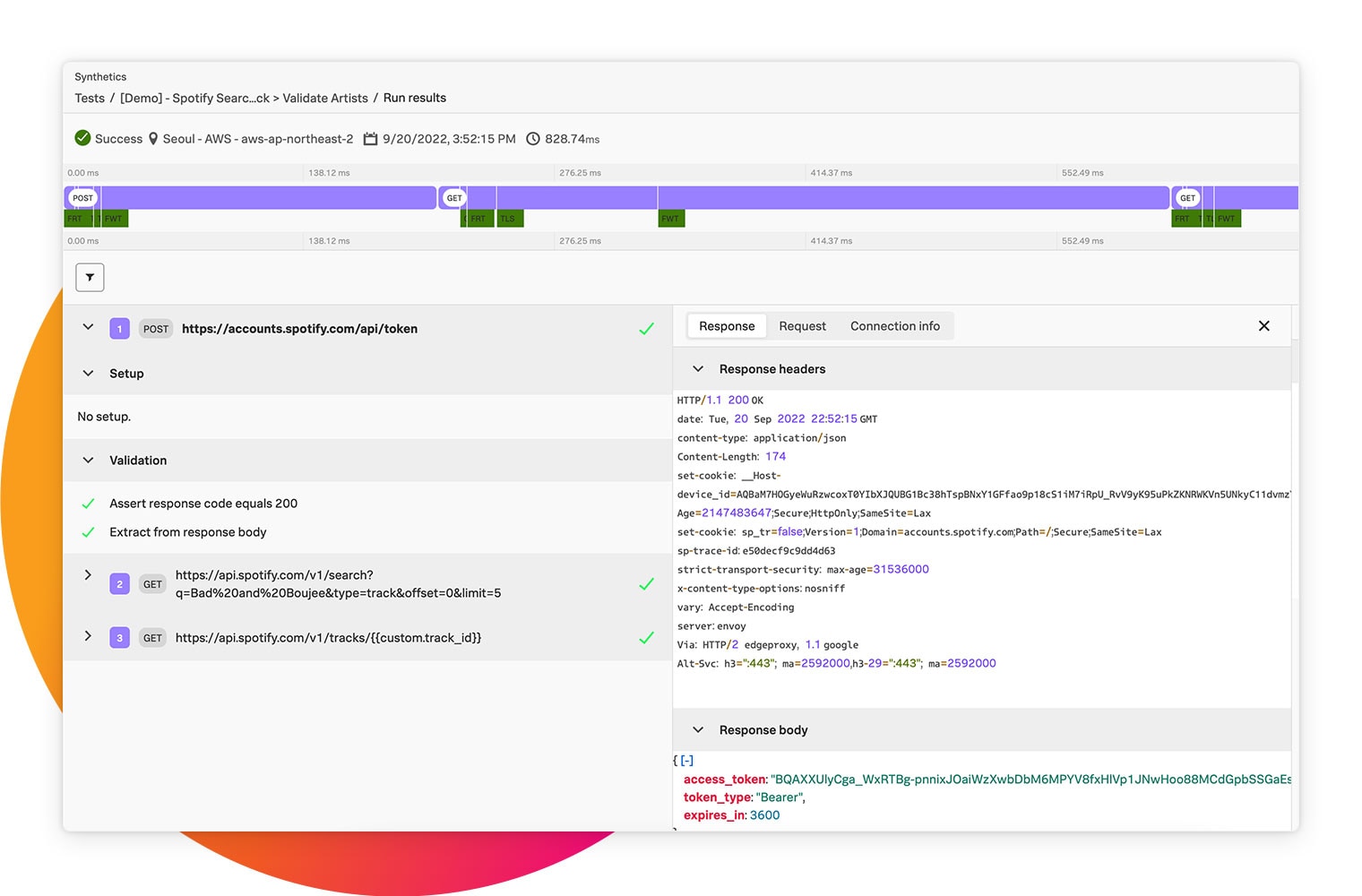
End-to-End-Transparenz
Folgen Sie Ihren Daten vom Frontend bis zum Backend und sehen Sie sich an, wie sich Backend-Services auf jeden Synthetics-Test auswirken.
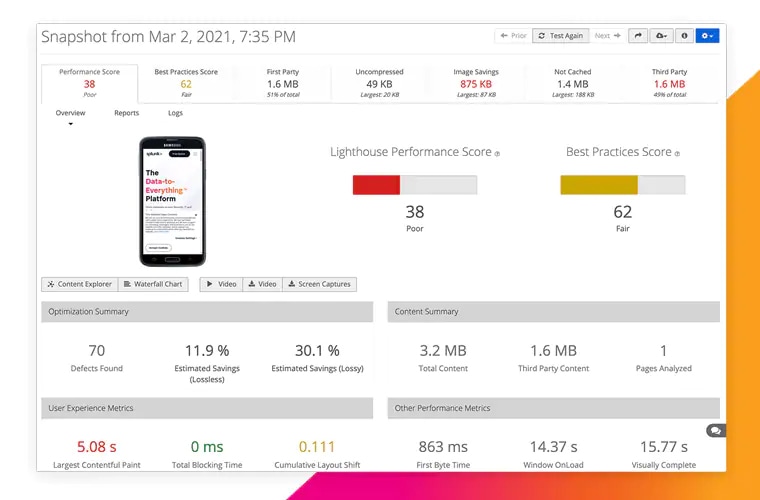
Konkurrenzbezogenes Benchmarking
Vergleichen Sie die Performance Ihrer Website mit Mitbewerbern und Branchenstandards, um Verbesserungen priorisieren zu können.

Sie sind bereits Splunk Observability-Kunde?


KUNDENBERICHT

Blue Apron verkürzt Ladezeit um 30 %
Vom Testen neuer Funktionen bis hin zur Identifizierung einfacher Leistungsgewinne hilft uns Splunk, Performance-Tests in unseren Development Life Cycle zu integrieren.
ÄHNLICHE PRODUKTE
Eine zentrale Plattform für all Ihre Observability-Anforderungen
Splunk Application Performance Monitoring
Wenn Sie Probleme, die durch Änderungen entstehen, sofort erkennen, die Fehlerursachen gezielt angehen und die Serviceleistung optimieren, können Sie Probleme schneller lösen – sowohl bei Monolithen als auch bei Microservices.
Logs in Observability
Untersuchen Sie Anwendungs- und Infrastruktur-Logs in Minutenschnelle, um Erklärungen für das Verhalten Ihrer Software zu finden.
Splunk Real User Monitoring
Mehr Tempo beim Erkennen und Beseitigen kundenseitiger Probleme in Web und mobilen Apps durch volle Transparenz bei der Endbenutzererfahrung.
Splunk Infrastructure Monitoring
Verbessern Sie die Performance der hybriden Cloud durch direkte Einblicke und Echtzeit-Benachrichtigungen.
Splunk On-Call
Weniger Frust im Bereitschaftsdienst und bessere Geschäftsergebnisse mit automatisierter Incident Response.