Was ist synthetisches Monitoring (Synthetic Monitoring)?


Splunk Synthetic Monitoring
Synthetic Monitoring ist ein Verfahren zur Überwachung der Website-Performance, bei dem der Transaktionspfad zwischen einem Client und einem Anwendungsserver simuliert und alle Ereignisse überwacht werden.
Das Ziel des Synthetic Monitoring ist, zu verstehen, welche Erfahrungen ein echter Benutzer mit einer Anwendung oder Website macht.
In diesem Artikel nehmen wir dieses Thema genauer unter die Lupe. Dabei möchten wir euch ein paar Tipps geben, wie ihr eure Synthetic-Monitoring-Tools und -Strategie noch besser einsetzen könnt.
Was ist Synthetic Monitoring?
Synthetic Monitoring ist ein Typ des IT-Monitorings mit dem Schwerpunkt Website-Performance. Es gibt noch weitere Typen, z. B. Application Performance Monitoring (APM) und Real User Monitoring (RUM), die jeweils eigene Stärken und Schwächen haben.
Synthetic Monitoring kann Antworten auf Fragen wie diese liefern:
- Website-Performance und Verfügbarkeit, z. B. „Ist meine Website verfügbar?“ oder „Wie schnell lädt meine Website?“
- Behebung von Incidents, z. B. „Funktionieren unsere fehlerhaften Warenkorbtransaktionen wieder?“
- Optimierungsmöglichkeiten, z. B. „Gibt es Transaktionsschritte, die Benutzern Probleme bereiten? Wie oder wo kann ich sie optimieren?“
Mit den besten Synthetic-Monitoring-Tools könnt ihr in jeder Entwicklungsphase Tests durchführen, alles rund um die Uhr in einer kontrollierten Umgebung überwachen, mittels A/B-Tests Auswirkungen auf die Performance ermitteln, ein Benchmarking gegenüber Konkurrenten vornehmen sowie Performance-Trends über mehrere Regionen hinweg vergleichen und analysieren.
(Hier könnt ihr Splunk Synthetic Monitoring erkunden, ein führendes Tool für Unternehmensumgebungen.)
Wie funktioniert Synthetic Monitoring?
Anbieter von Synthetic Monitoring bieten eine Remote-Infrastruktur (oftmals global), die eine Website in regelmäßigen Abständen aufruft und die Performance-Daten für jeden Durchlauf aufzeichnet.
Wichtig ist in diesem Zusammenhang, dass der gemessene Datenverkehr nicht von realen Benutzern stammt, sondern synthetisch generiert wird, um Daten zur Seiten-Performance zu sammeln.
Eine einfache Synthetic-Monitoring-Simulation erfordert drei Komponenten:
- Agent-Knoten, die eine Webservice-Komponente aktiv testen
- Eine Komponente zur Szenariogenerierung, die die Eigenschaften der Umgebung für die Client-Server-Transaktion beschreibt
- Eine dynamische Webservice-Komponente, die den Workload anhand der zugewiesenen Umgebungseigenschaften simuliert
Beim Synthetic Monitoring ist es möglich, ein Skript zu programmieren, um Client-Server-Transaktionspfade für verschiedene Szenarien, Objekttypen und Umgebungsvariablen zu generieren. Das Synthetic-Monitoring-Tool sammelt und analysiert dann während der Interaktion der Kundschaft mit eurer Anwendung oder eurem Webserver Daten zur Anwendungsleistung:
- 1. Ein synthetischer Agent testet aktiv die Ziel-Webservice-Komponente, um eine Transaktionsantwort zu generieren.
- Sobald die Verbindung zum Ziel hergestellt ist, erfasst das Tool Performance-Daten zu Aktionen, die in der Regel von einem Endbenutzer ausgeführt werden.
(Verwandtes Thema: synthetische Daten)
Was lässt sich mit Synthetic Monitoring überwachen?
Synthetic-Monitoring-Checks werden in regelmäßigen zeitlichen Abständen durchgeführt. Die Häufigkeit dieser Überprüfungen richtet sich in der Regel danach, was überprüft wird. Die Verfügbarkeit kann beispielsweise einmal pro Minute überprüft werden.
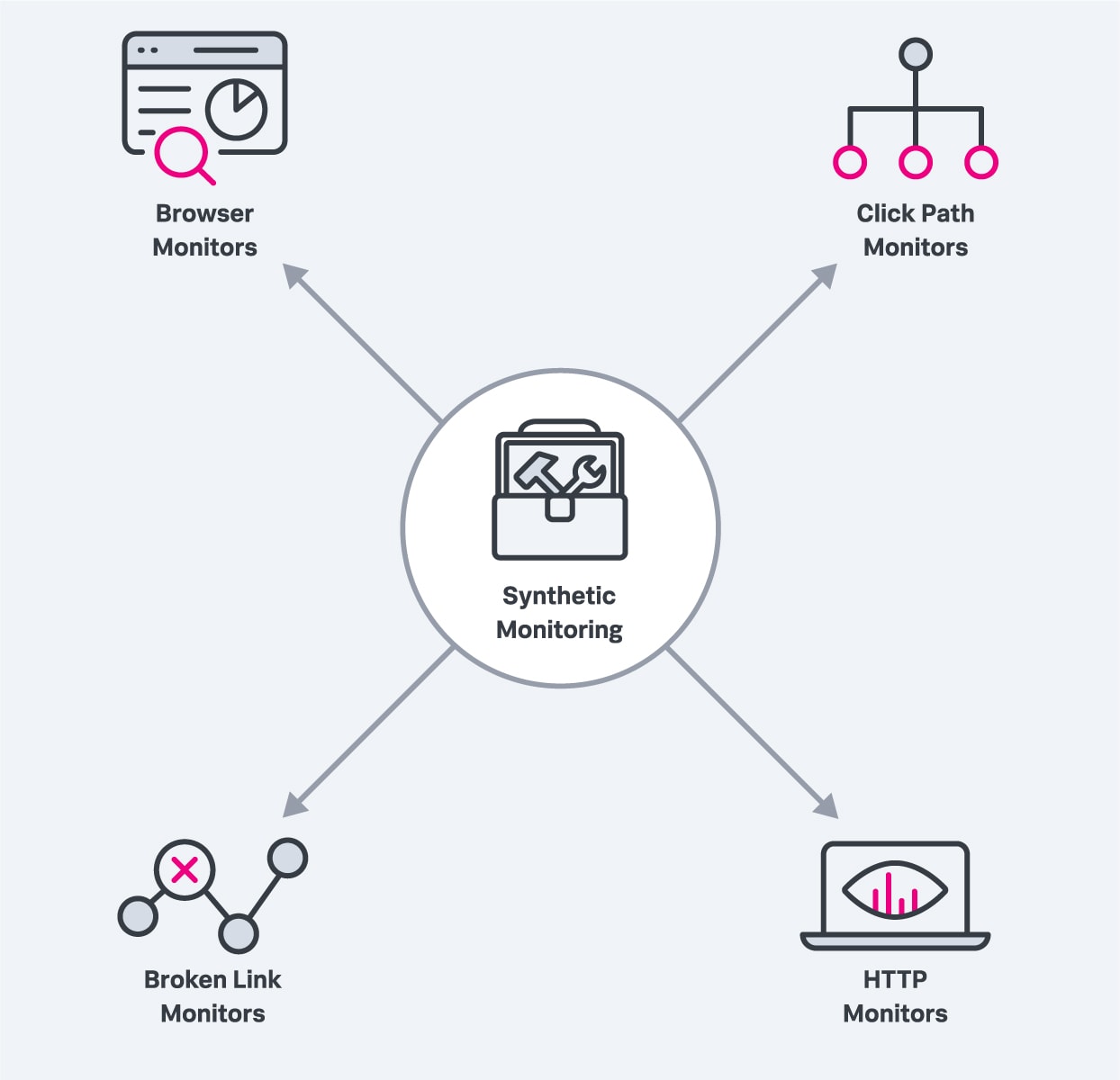
Ihr könnt alle möglichen Arten von Monitoring-Tools einrichten, z. B.:
Browser-Monitoring-Tools: Ein echtes Browser-Monitoring-Tool simuliert das Erlebnis von Benutzern, die eure Website über einen modernen Webbrowser besuchen. Ein Browser-Monitoring-Tool kann in kurzen zeitlichen Abständen von mehreren Standorten aus ausgeführt werden und euch in bestimmten Fällen benachrichtigen, beispielsweise
- wenn eure Website oder Anwendung nicht mehr verfügbar ist oder
- wenn die Qualität der Performance unter die Baseline fällt.
Klickpfad-Monitoring-Tools:Klickpfad-Monitoring-Tools simulieren ebenfalls den Besuch von Benutzern auf eurer Website, überwachen aber bestimmte Arbeitsabläufe. Damit könnt ihr benutzerdefinierte Skripte erstellen, die durch eure Website navigieren und bestimmte Sequenzen von Klicks und Benutzeraktionen überwachen. Diese Skripte können in regelmäßigen zeitlichen Abständen ausgeführt werden.
Broken-Link-Monitoring-Tools: Mit diesen Monitoring-Tools könnt ihr Skripte erstellen, die alle Links zu einer bestimmten URL testen. Alle Fehler werden gemeldet, sodass ihr einzelne defekte Links untersuchen könnt.
HTTP-Monitoring-Tools: HTTP-Monitoring-Tools senden HTTP-Anfragen, um die Verfügbarkeit bestimmter API-Endpunkte oder -Ressourcen zu ermitteln. Damit solltet ihr Performance-Grenzwerte festlegen können, sodass ihr informiert werdet, wenn die Performance unter die Baseline fällt.

Synthetic Monitoring und Real User Monitoring im Vergleich
- Synthetic Monitoring generiert synthetischen Datenverkehr (d. h. keine Daten von realen Benutzern oder aus realen Interaktionen), um Daten zur Performance einer Seite zu sammeln.
- Real User Monitoring (RUM) stellt auf jeder Seite einer Website oder Anwendung einen Agent bereit, der für jeden tatsächlichen Seitenaufruf Daten zur Seitenladezeit erfasst und meldet.
(Hier erfahrt ihr Genaueres über die Unterschiede zwischen Synthetic und Real User Monitoring.)
Verzögerungsszenarien in der Client-Server-Kommunikation
Als Nächstes sehen wir uns einige Verzögerungsszenarien in der Client-Server-Kommunikation an.
- Globale Verzögerungen können durch einen Netzwerkausfall oder ein Abhängigkeitsproblem hervorgerufen werden. Die Folge ist eine deutlich verlangsamte Antwortzeit für alle Benutzer. Ein Beispiel für ein solches Szenario wäre eine neu eingeführte Funktion mit einer langsamen Datenbankabfrage, die bei der Qualitätsprüfung übersehen wurde.
- Teilweise Verzögerungen wirken sich möglicherweise nur auf einige Teile der Webservice-Infrastruktur aus. Dabei könnte z. B. ein Hardwareproblem vorliegen, das den Lastenausgleich ausbremst. In diesem Fall würde ein Problem auf einem Server auch alle anderen Server verlangsamen.
- Periodische Verzögerungen treten wiederholt auf, sei es in regelmäßigen oder unregelmäßigen Abständen. Ein Beispiel dafür wären regelmäßige Daten-Backups, die Netzwerkbandbreite in Anspruch nehmen und in nutzungsintensiven Zeiten für Verzögerungen sorgen.
Der Synthetic-Monitoring-Agent simuliert das Verhalten eines realen Benutzers, sodass das Synthetic-Monitoring-Tool Daten zu vordefinierten Kennzahlen (Verfügbarkeit, Antwortzeit usw.) erfassen kann. Der Agent folgt dabei einer programmierbaren Testroutine, deren Konfiguration Folgendes umfassen kann:
- Kennungen der zu testenden Webservice-Komponenten
- Abfolge der Prozesse, Aktivitäten und Interaktionen zwischen Agent und Webservice
- Intervall des Daten-Samplings und Testdauer
Die Komponente zum Generieren von Szenarien spielt eine Reihe von Szenarien durch, die die entsprechenden Performance-Einbußen oder Netzwerkausfälle simulieren. Zusätzlich kann die Verteilung mehrerer Agents definiert werden, um weltweite Benutzerzugriffe auf einen Webservice über verschiedene Rechenzentren und dementsprechende Entwicklungen und Änderungen zu simulieren.
Was lässt sich mit Synthetic Monitoring alles untersuchen?
Die Ausgabe von Synthetic-Monitoring-Tools kann in visueller Form oder als Zeitreihendaten erfolgen. Mit einer Vielzahl statistischer Analyse- und Machine-Learning-Methoden könnt ihr diese Ausgabedaten dann weiter untersuchen.
Für Analysten sind vor allem folgende Aspekte von Interesse:
- Spitzen deuten auf einen plötzlichen Anstieg des Datenverkehrs und damit einhergehende extreme Performance-Probleme hin.
- Periodische Indikatoren sind z. B. regelmäßige Verzögerungen aufgrund einer Agent-Service-Abfrage eines Clients.
- Trends lassen sich aus Zeitreihendaten ablesen und geben Aufschluss über allmähliche Änderungen im Zeitverlauf.
- Ausreißer können als anormales Verhalten betrachtet werden. Hier sind möglicherweise weitere Analysen erforderlich, um zu beurteilen, wie schwerwiegend die Ausreißer sind und ob es sich mit Blick auf Kosten und Performance-Vorteil lohnt, diese zu beseitigen.
- Explorative Analysen geben Aufschluss über Änderungen in Zeitreihendaten vor und nach einem Problem oder einer Agent-Aktion.
- Changepoint-Analysen erfassen den gleitenden Durchschnitt der Daten, der oft im Zusammenhang mit der Trendanalyse ausgewertet wird. Auf diese Weise können Analysten signifikante Änderungen im Laufe des Benutzererlebnisses beurteilen.
- Feedbackschleifen basieren auf Erkenntnissen aus früheren Beobachtungen und dienen zur Planung künftiger Monitoring-Szenarien.
Aktive Agent-Tests können für viele verschiedene Monitoring-Typen verwendet werden, darunter API-Monitoring, Komponenten-Monitoring, Performance-Monitoring und Lasttests.
Der Kerngedanke ist, im Bedarfsfall reale Nutzungsszenarien zu simulieren. Dabei kann es sich um gelegentliche und nur sporadisch verfügbare Interaktionen handeln.
Wichtige Synthetic-Monitoring-Funktionen für Unternehmen
Nachdem ihr nun die Grundlagen kennt, können wir uns ansehen, wie ihr das richtige Tool für eure Zwecke findet. Dazu haben wir alle Funktionen aufgezählt, die ein leistungsstarkes Synthetic-Monitoring-Tool für Unternehmen haben sollte. Los geht’s.
Scripting für Benutzerabläufe und geschäftliche Transaktionen
Ein wesentlicher Vorteil des Synthetic Monitoring besteht darin, dass sich für Tests konkrete Aktionen festlegen lassen. So könnt ihr die wichtigsten Abläufe eurer Anwendung – z. B. den Bezahl- oder Anmeldevorgang – nacheinander auf Funktionsfähigkeit und Leistung durchtesten. Das nennt man Scripting. Wie nützlich ein Tool ist, hängt direkt von seinen Scripting-Funktionen ab.
Dies sind einige der Scripting-Funktionen, auf die ihr unbedingt achten solltet:
- Wie werden Skripte aufgezeichnet?
- Gibt es eine browserbasierte Methode zur Skriptaufzeichnung?
- Müsst ihr Code oder Schritte manuell schreiben können?
- Könnt ihr aufgezeichnete Tests manuell bearbeiten oder müsst ihr die Aufzeichnung vollständig wiederholen?
- Wie viel technisches Wissen ist erforderlich, um ein Skript aufzuzeichnen?
- Ist es möglich, mit dem Tool branchenübliche Formate (z. B. Selenium IDE) zu importieren?
Da Unternehmens-Websites täglich geändert werden und einzelne Skripte dann möglicherweise nicht mehr funktionieren, braucht ihr natürlich ein Tool mit ausreichenden Troubleshooting-Funktionen. Stellt euch dazu folgende Fragen:
- Könnt ihr das Skript testen?
- Werdet ihr informiert, an welchen Stellen ein Skript nicht funktioniert und warum?
- Erstellt das Tool Screenshots oder Videoaufnahmen von der Skriptausführung? Dies ist wichtig, damit ihr nachvollziehen könnt, wie der Bildschirm aussah, wenn z. B. eine Schaltfläche oder ein Formularfeld nicht auffindbar war.
- Könnt ihr das Skript für spätere Fehlerbehebungszwecke in ein branchenübliches Format exportieren?
Die Abbildung unten zeigt exemplarisch, wie ein Test des erfolgskritischen Bezahlvorgangs im branchenüblichen Aufzeichnungs-Tool Selenium IDE aussieht.

Performance messen und vergleichen
Synthetic-Monitoring-Tools haben den großen Vorteil, dass sich damit auch hypothetische Szenarien durchspielen und deren Auswirkungen auf die Performance untersuchen lassen. Damit ihr diese Auswirkungen auch einfach und klar beurteilen könnt, braucht ihr das richtige Maß an Flexibilität und die richtigen Optionen.
Einige häufige Beispiele:
- Test eurer Website mit und ohne Content Delivery Network (CDN) oder mehrere(n) CDN
- Ausschluss bestimmter Dritter und Untersuchung der Performance-Auswirkungen
- Leistungsvergleich auf Mobilgeräten gegenüber der Desktop-Version oder zwischen verschiedenen Mobilgeräten
- Messung der Auswirkungen von Single Points of Failure
- Messung der Performance verschiedener A/B-Testgruppen
- Test neuer Funktionen, die nicht für alle Benutzer freigeschaltet sind
- Nutzung verschiedener Standorte in aller Welt, um geografische Ursachen für Performance-Einbußen zu ermitteln
Wie umfassend ein bestimmtes Tool diese Aufgaben ausführen kann, hängt davon ab, wie viel Kontrolle ihr bei einem Test habt. Um die Ergebnisse gängiger Web-Performance-Versuche bewerten zu können, solltet ihr u. a. auf folgende Konfigurationsoptionen achten:
- Könnt ihr den Test so konfigurieren, dass Anfragen für bestimmte Domains oder URLs ausgeschlossen werden?
- Könnt ihr DNS oder Hostnamen überlasten, sodass sie auf verschiedene IP-Adressen verweisen?
- Könnt ihr bestimmte Cookies für einen Test im Voraus laden?
- Könnt ihr Tests mit 4G, 5G oder anderen Netzwerkverbindungen durchführen?
- Könnt ihr benutzerdefinierte HTTP-Header angeben, um Anfragen hinzuzufügen?
- Könnt ihr das Gerät, den Anzeigebereich oder den verwendeten User Agent auswählen?
- Könnt ihr den Standort auswählen? Wenn ja, wie präzise ist die Auswahl? (Beispiel: Führe ich meine Tests von „Österreich“ oder von „Wien, Österreich“ aus durch?)
Die Konfiguration eines Tests mit verschiedenen Optionen ist natürlich erst die halbe Miete. In all diesen Fällen müsst ihr unter verschiedenen Umständen Performance-Daten zu euren Websites und Anwendungen sammeln und diese dann vergleichen.
Der springende Punkt bei der Wahl eines Tools ist, inwieweit es euch ermöglicht, Daten zu vergleichen und Unterschiede visuell darzustellen, denn davon hängt ab, wie schnell und einfach ihr Ergebnisse bekommt. Dies sind einige Funktionen, die das Tool unbedingt aufweisen sollte:
- Könnt ihr zwei bestimmte Messungen miteinander vergleichen?
- Werden euch sowohl absolute als auch relative Verbesserungen angezeigt? (Beispiel: Die Ladezeit einer Seite wurde um 400 ms oder 24 % verbessert.)
- Könnt ihr Videos oder Wasserfalldiagramme nebeneinander darstellen?
- Könnt ihr von jeder Konfiguration mehrere Datenproben sammeln und diese in einer Grafik miteinander vergleichen?
So sieht beispielsweise ein Vergleichsbericht in Splunk Synthetic Monitoring aus:

Robuste Warnmeldungen und Integrationen
Nur mit wenigen Tools lassen sich Ausfälle oder Verfügbarkeitsprobleme so gut erkennen wie mit einem Synthetic-Monitoring-Tool, das eure Website aktiv von außen testet. Entscheidend ist dabei jedoch, wie das Tool Ausfälle definiert und wie es euch darüber benachrichtigt.
Achtet insbesondere auf Folgendes:
- Könnt ihr das Tool von verschiedenen Standorten aus in den Regionen, aus denen die meisten Besucher stammen, ausführen?
- Wie hoch ist die Testfrequenz?
- Könnt ihr verifizieren, ob Text vorhanden ist oder fehlt?
- Könnt ihr Verifizierungen mit dem Antwortcode durchführen?
- Führen Verbindungsprobleme (DNS, TCP usw.) zu einem Ausfall?
- Können Probleme mit SSL-Zertifikaten zu einem Ausfall führen?
Wenn beim Zugriff auf eine Website Schwierigkeiten auftreten, muss das noch lange nicht heißen, dass ein Ausfall vorliegt. Falsch positive Warnmeldungen können euer Team auf die Dauer überlasten. Deshalb solltet ihr auch auf die folgenden erweiterten Funktionen Wert legen:
- Zeigt euch das Tool einen Screenshot oder den Quellcode der Seite an, auf der ein Fehler aufgetreten ist?
- Führt das Tool automatisch einen neuen Test durch, wenn der Ausfall nicht verifiziert werden konnte?
- Könnt ihr Tests von mehreren Standorten aus durchführen?
- Erkennt das Tool anhand der Ergebnisse von mehreren Standorten automatisch, ob ein regionaler oder globaler Ausfall vorliegt?
Dieser reale Screenshot zeigt exemplarisch, wie Splunk Synthetic Monitoring eine fehlerhafte Seite meldet:

Wenn eure Synthetic-Monitoring-Lösung einen Ausfall erkannt hat, muss sie euch und euer Team darüber benachrichtigen. Wie die Benachrichtigung aussehen sollte, hängt von der Arbeitsweise eures Teams ab. E-Mail- und SMS-Benachrichtigungen sind das absolute Minimum.
Darüber hinaus solltet ihr euch auf Benachrichtigungsoptionen konzentrieren, die sich möglichst einfach und direkt in die Arbeitsabläufe eures Teams integrieren lassen, damit euer Team sofort informiert ist und reagieren kann.
Hier einige wichtige Optionen:
- Habt ihr mobile Teams in mehreren Ländern? Dann braucht ihr womöglich ein Tool, das Push-Benachrichtigungen sendet.
- Arbeitet euer Team räumlich verteilt? In diesem Fall wäre ein Tool ideal, das Nachrichten an Teams oder Kanäle in Chat-Anwendungen (Slack, Microsoft Teams usw.) senden kann.
- Nutzt ihr bereits ein operatives Tool? Dann haltet Ausschau nach einem Tool mit sofort einsatzbereiten Integrationen.
- Bietet die Lösung eine generische Benachrichtigungsoption zum Senden eines Webhooks? Wenn ja, ist das eine ideale Allround-Lösung, mit der ihr das Tool in eure vorhandenen Prozesse einbinden könnt – unabhängig davon, wie sich alle übrigen Tools mit der Zeit entwickeln.
Die Abbildung unten zeigt einen typischen benutzerdefinierten Webhook. Eine ähnliche Funktion sollte auch euer Synthetic-Monitoring-Tool bieten.

Vorproduktionstests
Zu den größten Vorteilen von Synthetic-Monitoring-Lösungen gehört, dass sie euch bei der Bewertung der Performance und User Experience einer Website unterstützen können – und zwar ohne große Testgruppen, die realen Datenverkehr erzeugen.
Synthetic-Monitoring-Tools können daher bereits in der Vorproduktionsphase und anderen vorgelagerten Umgebungen (Bereitstellung, Abnahmetest, Qualitätssicherung usw.) eingesetzt werden. Ihr habt also die Möglichkeit, die Leistung eurer Website schon in der laufenden Entwicklung zu testen. Das verschafft euch einen immensen Zeitvorteil, da ihr die Performance im Vorfeld optimieren und später fortlaufend nachbessern könnt.
Es gibt jedoch eine Voraussetzung: Euer Tool muss mit vorgelagerten Umgebungen kompatibel sein und dort Performance-Daten erfassen können. Außerdem sind einige Konfigurationsoptionen speziell für Testumgebungen erforderlich. Folgende Funktionen sind für Vorproduktionstests wichtig:
Befindet sich der Teststandort außerhalb eurer Umgebung? Benötigt ihr eine Funktion, mit der ihr IP-Adressen auf eine Whitelist setzen könnt? Wie viel Arbeit übernimmt euer Security-Team?
- Könnt ihr Fehler bei SSL-Zertifikaten (etwa aufgrund einer internen Zertifizierungsstelle oder eines selbst signierten Zertifikats) ignorieren?
- Könnt ihr Komponenten in eurer Umgebung installieren, um Tests durchzuführen? Müsst ihr Ports öffnen, damit alles richtig funktioniert?
- Handelt es sich um ein physisches oder ein virtuelles System? Falls es virtualisiert ist, welche Technologie nutzt ihr (VM, Docker, Softwarepaket)?
- Welche Ressourcen sind erforderlich, um Tests am internen Standort auszuführen?
- Wie viele Tests könnt ihr simultan ausführen und wie könnt ihr diesen Wert erhöhen?
Splunk Synthetic Monitoring bietet beispielsweise Code zum Kopieren und Einfügen, mit dem ihr eine Docker-Instanz für Website-Tests in der Vorproduktionsphase starten könnt:

Konkurrenz- und Branchenvergleiche
Ein häufiger Anwendungsfall für Synthetic-Monitoring-Tools sind Performance-Messungen mit dem Ziel, das eigene Abschneiden gegenüber der Konkurrenz zu bewerten.
Dieser Anwendungsfall ist nur mit Synthetic Monitoring möglich, da ihr bei anderen Tools – z. B. RUM- oder APM-Tools – einen JavaScript-Tag auf der Website oder einen Software-Agent in der Backend-Infrastruktur einsetzen müsst. Das geht natürlich nur auf euren eigenen Websites, aber nicht auf denen der Konkurrenz.
Mit einem Synthetic-Monitoring-Tool ist ein Benchmarking-Test einer Mitbewerber-Website dagegen überhaupt kein Problem. Ihr braucht lediglich eine URL – mehr nicht!
Einen Haken gibt es aber doch: Vielen Websites ist eine Reihe von Web-Sicherheitsprodukten vorgeschaltet, die eigentlich Cyberkriminellen, Bots und anderen Betrügern das Handwerk legen sollen, aber auch Datenverkehr von Synthetic-Monitoring-Tools blockieren können. Oft sind die IP-Adressen der Cloud-Provider und Rechenzentren von Synthetic-Monitoring-Anbietern gesperrt. Deshalb solltet ihr auch folgende Frage berücksichtigen:
Könnt ihr mit dem Synthetic-Monitoring-Tool Tests von Standorten aus durchführen, die von euren Mitbewerbern nicht blockiert werden?
Ein weiterer Grund, warum manche Sicherheitstools Synthetic-Monitoring-Tests verhindern, ist der User Agent. Unterscheidet sich dieser vom User Agent eines echten Browsers, kann dies dazu führen, dass der Testzugriff blockiert wird. Dies wirft unweigerlich die nächste Frage auf:
Könnt ihr den User Agent so anpassen, dass euer Test-Tool nicht als solches erkannt wird?
Wenn ihr diese Hürden überwunden habt und in der Lage seid, Performance- und User-Experience-Daten von Mitbewerbern zu erfassen, kann es losgehen. Im Hinblick auf den Vergleich der Ergebnisse mit denen eurer eigenen Website solltet ihr einige Aspekte beachten:
- Könnt ihr mehrere Mitbewerber einfach in einer einzigen Ansicht miteinander vergleichen?
- Ist es möglich, euren technisch weniger versierten Kollegen auf leicht nachvollziehbare Weise zu zeigen, welche Website am besten abschneidet und warum?
- Bietet das Tool eine zusammengesetzte Leistungsbewertung wie den Google Lighthouse Score, die den Vergleich mehrerer Websites erleichtert?
Hier seht ihr ein Dashboard in Splunk Synthetic Monitoring für den Performance-Vergleich mehrerer Unternehmenswebsites:

Damit ihr eure Synthetic-Monitoring-Lösung optimal nutzen könnt, solltet ihr Folgendes im Hinterkopf behalten:
- Wie einfach könnt ihr Tests konfigurieren und wie flexibel sind die Einstellungen für verschiedene Experimente?
- Wie einfach könnt ihr das Tool in euren vorhandenen Workflow für Warnmeldungen integrieren?
- Wie einfach könnt ihr es in Testumgebungen in der Vorproduktionsphase integrieren?
- Wie könnt ihr verschiedene Tests und Trends im Zeitverlauf visualisieren und vergleichen?
Herausforderungen beim Synthetic Monitoring
Ein Hauptproblem beim Synthetic Monitoring ist die Gültigkeit von Annahmen, die in ein Anwendungsszenario einfließen. Anders ausgedrückt: Wir wissen nicht mit Sicherheit, was ein realer Benutzer tun würde. In der Realität könnte es zu unerwartetem Verhalten kommen, und nicht jedes mögliche Verhaltensszenario kann von der oben beschriebenen Komponente zur Szenariogenerierung simuliert werden.
Für dieses Problem gibt es aber eine gute Lösung: die Kombination von Synthetic Monitoring und Real User Monitoring. Damit habt ihr Daten sowohl aus synthetischen Tests als auch aus Tests mit echten Benutzern zur Verfügung und könnt eine fundierte und realistische statistische Analyse durchführen.
Splunk Synthetic Monitoring
Splunk Synthetic Monitoring überwacht die Performance und User Experience clientseitig und hilft euch so bei der Optimierung eurer Website. Diese Vorgehensweise könnt ihr sogar in eure CI/CD-Workflows einbinden, um manuelle Optimierungsschritte zu automatisieren und die Performance unternehmensweit zu operationalisieren.
- IT-Monitoring
- Application Performance Monitoring
- APM vs. Network-Performance-Monitoring
- Sicherheits-Monitoring
- Cloud-Monitoring
- Daten-Monitoring
- Endpunkt-Monitoring
- DevOps-Monitoring
- IaaS-Monitoring
- Monitoring der Windows-Infrastruktur
- Aktives vs. passives Monitoring
- Monitoring von Multi-Cloud-Umgebungen
- Monitoring von Cloud-Netzwerken
- Datenbank-Monitoring
- Infrastruktur-Monitoring
- IoT-Monitoring
- Kubernetes-Monitoring
- Netzwerk-Monitoring
- Netzwerk-Security-Monitoring
- RED-Monitoring
- Real User Monitoring
- Server-Monitoring (derzeit nur in Englisch verfügbar)
- Service-Performance-Monitoring
- SNMP-Monitoring
- Speicher-Monitoring
- Synthetic Monitoring
- Synthetic-Monitoring-Tools/-Funktionen
- Synthetic Monitoring vs. RUM
- Monitoring des Benutzerverhaltens
- Website-Performance-Monitoring
- Log-Monitoring
- Kontinuierliches Monitoring
- On-Premises-Monitoring
- Monitoring vs. Observability vs. Telemetrie
Ihr habt einen Fehler entdeckt oder eine Anregung? Bitte lasst es uns wissen und schreibt eine E-Mail an ssg-blogs@splunk.com.
Dieser Beitrag spiegelt nicht zwingend die Position, Strategie oder Meinung von Splunk wider.
Ähnliche Artikel
Über Splunk
Weltweit führende Unternehmen verlassen sich auf Splunk, ein Cisco-Unternehmen, um mit unserer Plattform für einheitliche Sicherheit und Observability, die auf branchenführender KI basiert, kontinuierlich ihre digitale Resilienz zu stärken.
Unsere Kunden vertrauen auf die preisgekrönten Security- und Observability-Lösungen von Splunk, um ihre komplexen digitalen Umgebungen ungeachtet ihrer Größenordnung zuverlässig zu sichern und verbessern.