Neue Synthetic Monitoring-Funktionen von Splunk integrieren Uptime und Performance über die gesamte Splunk-Plattform hinweg

Teams, die moderne Anwendungen mit Blick auf die Endbenutzer entwickeln oder betreiben, dürften sich über die Übernahme von Rigor freuen, denn damit hat Splunk nun die umfassendste Lösung für Synthetic Monitoring auf dem gesamten Markt im Angebot. Rigor, jetzt Splunk Synthetic Monitoring and Web Optimization, bietet erstklassige Synthetic Monitoring-Funktionen, mit denen IT Operations- und Engineering-Teams Verfügbarkeits- und Performance-Probleme erkennen und darauf reagieren können – im Rahmen der Koordination der Incident Response und während des gesamten Softwareentwicklungszyklus. Splunk hat sich als Marktführer im ITOM-Segment etabliert und der dynamische Ansatz im Observability-Bereich mit Produkten wie Splunk APM, Infrastructure Monitoring und Real User Monitoring (RUM) sorgt für schnelleres Troubleshooting und ein optimiertes Benutzererlebnis.
Seit der Übernahme haben die Engineering-Teams von Splunk Synthetic Monitoring weiterhin enorme Fortschritte bei der Bereitstellung von Funktionen gemacht, mit deren Hilfe Probleme im gesamten Stack schneller erkannt und behoben werden können und die darüber hinaus für eine bessere User Experience sorgen. Hier ein kurzes Update zur Integration von Splunk Synthetic Monitoring in die bestehende Splunk-Plattform, zu neuen Best Practices für die Web-Optimierung und zum Einstieg in Splunk Synthetics.
Einbindung von Synthetics in die gesamte Splunk-Suite
Mit Synthetic Monitoring profitieren die Teams von einer externen Sicht auf den Zustand und die Responsiveness ihrer Webanwendungen im Kontext der gesamten Splunk-Suite (einschließlich APM-, Infrastructure Monitoring-, Cloud- und Enterprise-Plattformen) und können Probleme daher rascher beheben.
Splunk Cloud und Splunk Enterprise
Nutzer von Splunk Cloud und Splunk Enterprise profitieren nun von Digital Experience Monitoring und wertvollen Einblicken in das Endbenutzer-Erlebnis. Metriken aus Real Browser, Uptime und API-Tests werden über die Integration von Synthetics HEC per Streaming an Splunk Cloud und Enterprise übertragen. Metriken wie Antwortzeit, Time-To-First-Byte (Ladezeit des ersten Byte), DNS-Zeit sowie mehr als 50 Performance-Metriken und programmierbare Benutzer-Timings für browserbasierte Transaktionen liefern IT Operations-Teams wichtige Informationen dazu, wie Seiten und API-Endpunkte auf Endbenutzer-Transaktionen reagieren.
Splunk APM
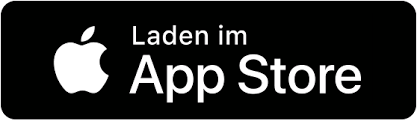
Dank der Integration von Synthetics in APM lassen sich Latenzen von Spans und Traces in Webbrowsern und Backend-Services problemlos anzeigen und so kann die Festlegung von Basiswerten, die Ausgabe von Warnmeldungen und die Fehlerbehebung beschleunigt werden. Splunk-Benutzer können jetzt im Handumdrehen von Problemen beim Kundenerlebnis, wie Latenzen am Frontend, auf Spans und Traces von Backend-Services in Splunk APM umschwenken. Bei einem starken Anstieg der Time-To-First-Byte (TTFB, eine Messung der serverseitigen Performance) können die Techniker im Bereitschaftsdienst beispielsweise Engpässe in den Backend-Daten von APM rasch erkennen und ebenso rasch Kontextinformationen zur Verkürzung der MTTR liefern.

Der Blick auf serverseitige Abhängigkeiten in Wasserfalldiagrammen

Einfaches Navigieren durch Transaktions-Traces von Synthetic Monitoring-Testergebnissen des Frontends
Splunk Infrastructure Monitoring
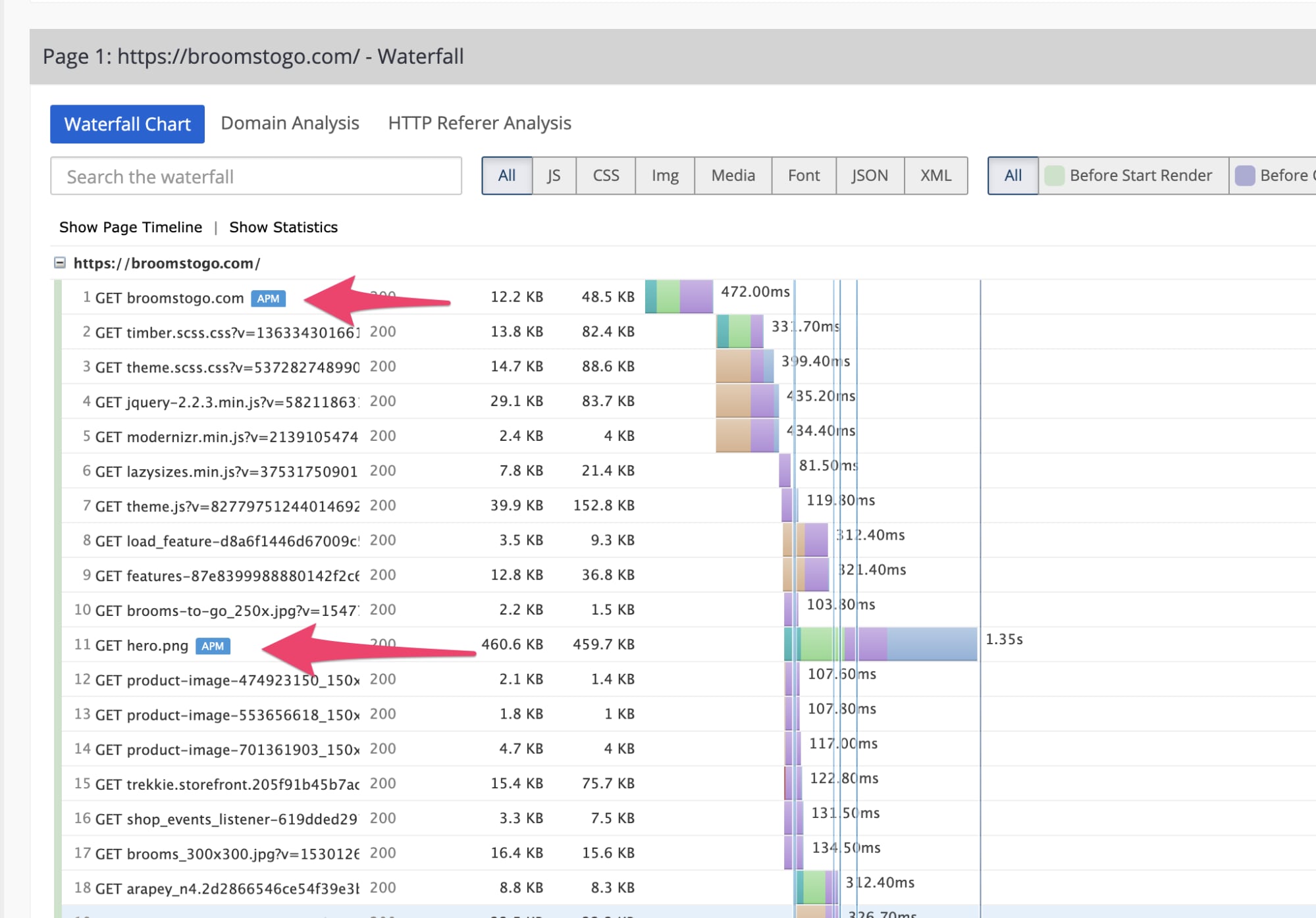
Mithilfe einfach zu erstellender Dashboards zur Anzeige der clientseitigen Performance können die Teams nun den Status der Endbenutzererfahrung problemlos im Kontext ihrer Infrastruktur betrachten. Ihr könnt aus über 50 Performance-Metriken für das Frontend wählen, die entsprechenden Daten den Zustandsdaten der Infrastruktur gegenüberstellen und so rasch messen, wie sich Trends in der serverseitigen Performance auf das Endbenutzererlebnis auswirken.
Informationen zur Anzeige der Frontend-Performance in Infrastructure Monitoring-Dashboards findet ihr in unseren schrittweisen Anleitungen.

Der Blick auf Frontend-Metriken in Infrastructure Monitoring-Dashboards
Splunk On-Call
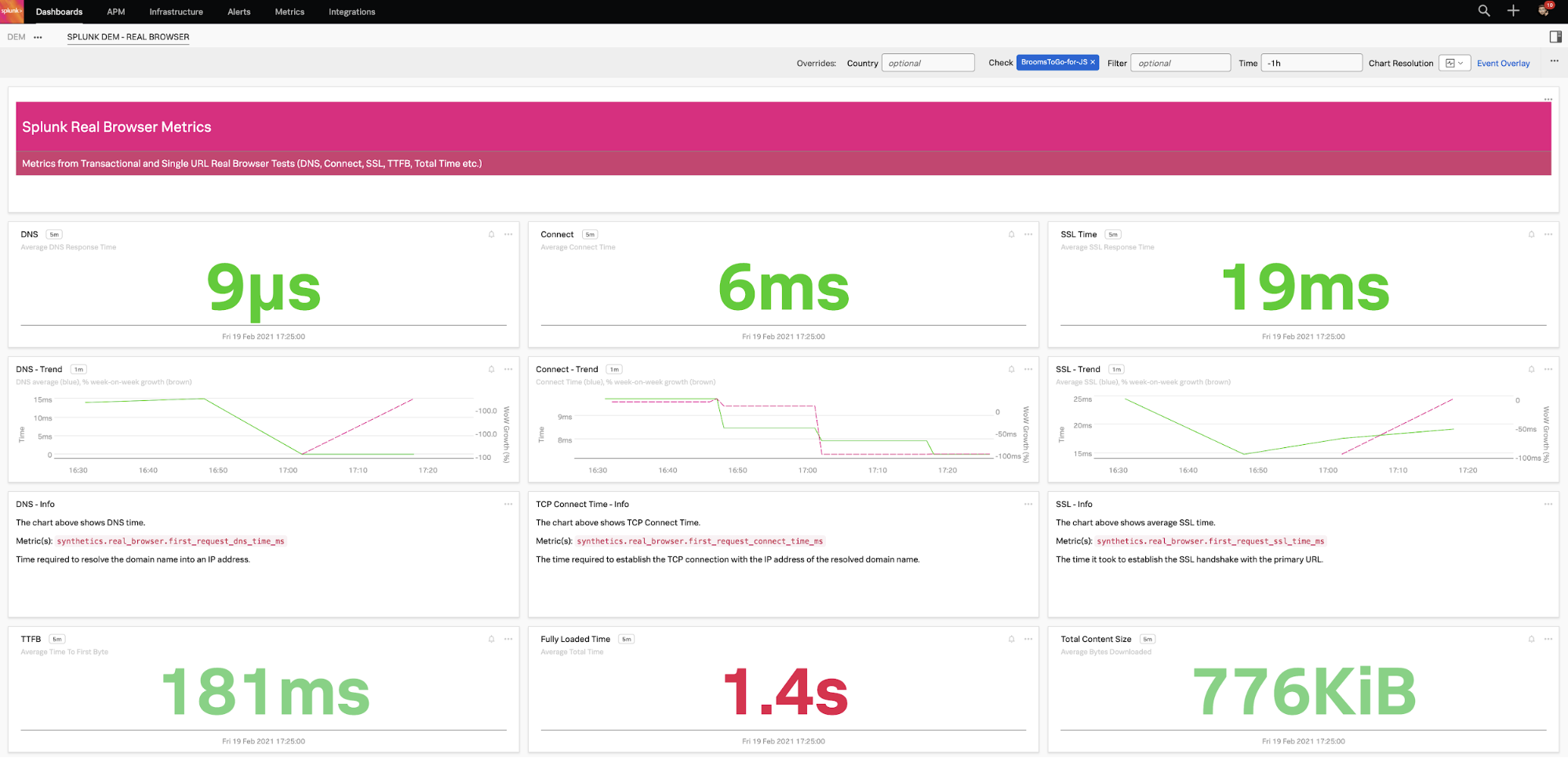
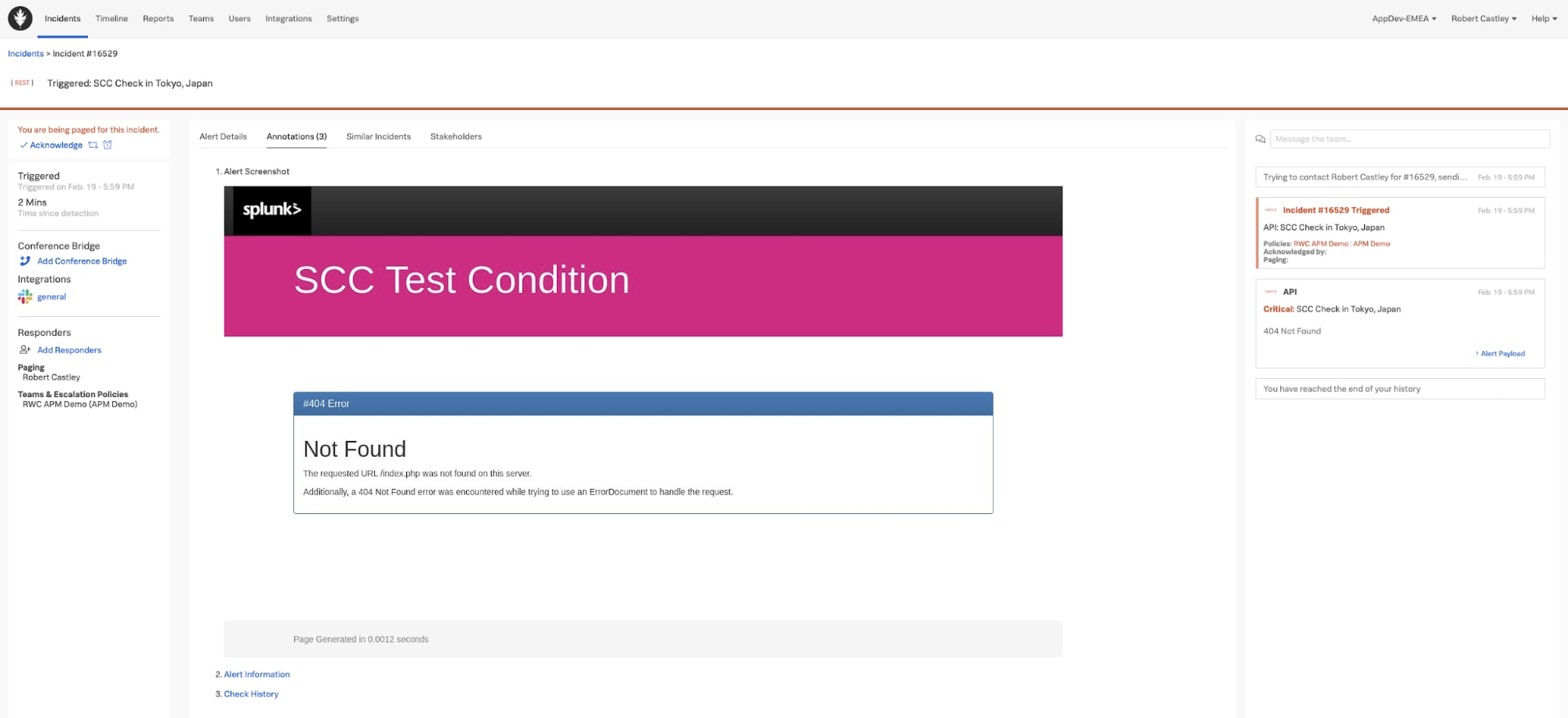
Dank der Integration von Splunk Synthetic Monitoring in Splunk On-Call können Incident Response-Teams Probleme nun schneller erkennen, korrelieren und lösen. Benachrichtigungen aus Synthetics werden über Webhook an Splunk On-Call gesendet und mit anderen Problemen korreliert. Die zuständigen Teams können sich so ein besseres Bild von Aspekten wie dem digitalen Erlebnis, dem Status der API-Endpunkte und der Verfügbarkeit machen und diese Erkenntnisse zu laufenden Problemen der gesamten Architektur in Beziehung setzen. Dies ist hilfreich, um den Schweregrad und die Auswirkungen von Problemen zu kommunizieren und eine abgestimmte Reaktion einzuleiten. Die mobile App Splunk On-Call steht für Incident Response-Teams im App Store und Play Store zum Download bereit (Android/iOS).

Verknüpfen der mit Synthetics-Tests ermittelten Ausfälle und Störungen mit der Incident Response in Splunk On-Call

Synthetics hilft, Warnmeldungen zu API-Endpunkten und Ausfälle im richtigen Kontext zu sehen
Informationen zum direkten Senden von Warnmeldungen an Splunk On-Call findet ihr in unseren schrittweisen Anleitungen.
Neue Best Practices für die Optimierung der Web-Performance
Die Nutzung von Synthetics für das Monitoring der Seiten-Performance und Benutzererfahrung ist nur eine Seite der Medaille. Kunden müssen sich ein Bild davon machen können, welche modernen Best Practices für die Web-Optimierung sie noch gar nicht oder falsch nutzen. Deshalb unterstützt Splunk Web Optimization jetzt 16 neue Best Practices.
Durch geeignete Bildoptimierungen und Best Practices lassen sich wichtige Metriken für die User Experience, sogenannte UX-Metriken, wie LCP, FCP und der erfolgskritische Speed Index direkt optimieren. Zusätzlich zu unseren 31 bestehenden Optimierungen unterstützen wir jetzt sechs weitere, zum Beispiel die Identifizierung von Offscreen-Bildern ohne Lazy Loading und WebP Candidate-Bilder.

Die Optimierung der Bereitstellung und des Renderings von Fonts wirkt sich positiv auf Metriken wie Googles Core Web Vitals aus. Zu diesem Zweck gibt es sechs weitere fontspezifische Best Practices wie Combinable Google Fonts, Unused Google Fonts, sowie Delayed Rendering for Web Fonts.

Splunk spürt jetzt auch Cookie-Probleme auf, zum Beispiel fehlende Sicherheits-Features wie „Cookie without SameSite Attribute“. Weitere Mängel mit Auswirkungen auf Performance, Qualität und Sicherheit sind „API Response without Caching“, „Web page missing Strict-Transport-Security“ und „Shared Resources CDN Detected“.
Mehr Erkenntnisse gewinnen mit Splunk Synthetics and Web Optimization
Wie wir gesehen haben, sind Splunk Synthetic Monitoring and Web Optimization jetzt in die gesamte Splunk-Plattform integriert. Dadurch gewinnt ihr noch tiefgreifendere Erkenntnisse über eure Webanwendungen und APIs. Ihr könnt eine kostenlose Testversion anfordern und innerhalb weniger Minuten startklar sein. Aber das ist noch nicht alles! Bald gibt es an dieser Stelle weitere Integrationen, Features, Verbesserungen und Best Practices vom Synthetic Monitoring-Team!
Registriert euch gleich für einen kostenlosen Test!
*Dieser Artikel wurde aus dem Englischen übersetzt und editiert. Den Originalblogpost findet ihr hier: New Splunk Synthetic Monitoring Features Help Integrate Uptime and Performance Across the Entire Splunk Platform.
----------------------------------------------------
Thanks!
Splunk
Erfahren Sie mehr
Über Splunk
Weltweit führende Unternehmen verlassen sich auf Splunk, ein Cisco-Unternehmen, um mit unserer Plattform für einheitliche Sicherheit und Observability, die auf branchenführender KI basiert, kontinuierlich ihre digitale Resilienz zu stärken.
Unsere Kunden vertrauen auf die preisgekrönten Security- und Observability-Lösungen von Splunk, um ihre komplexen digitalen Umgebungen ungeachtet ihrer Größenordnung zuverlässig zu sichern und verbessern.