完整掌握終端使用者體驗,尋找並修復客戶在網路及行動裝置上面臨的問題。
解決方案
將效能最佳化,提供絕佳的客戶體驗
積極偵測問題
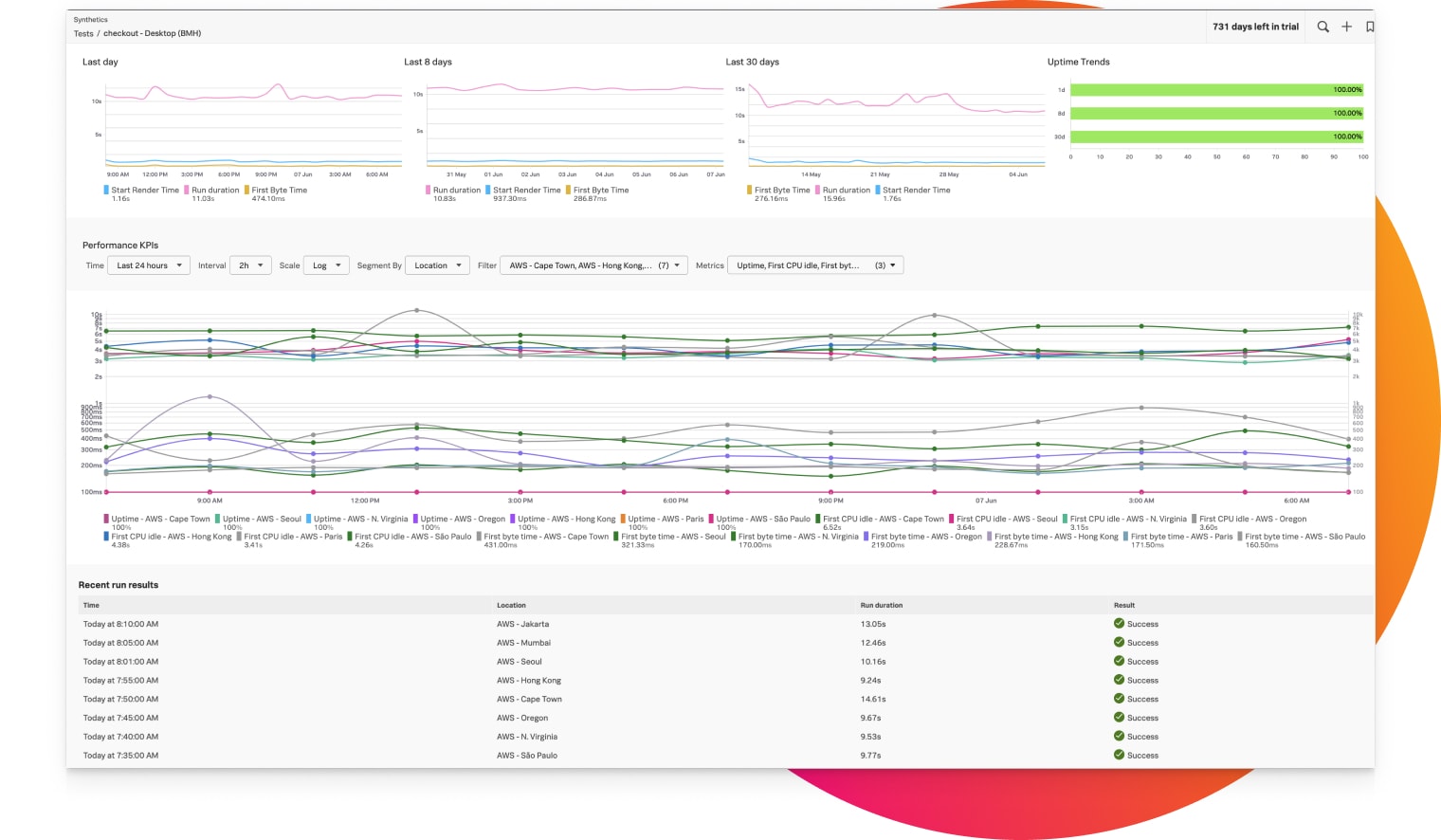
全程積極監控使用者歷程,確保維持不停機時間和效能,並在問題影響到真正的使用者前先行修正。
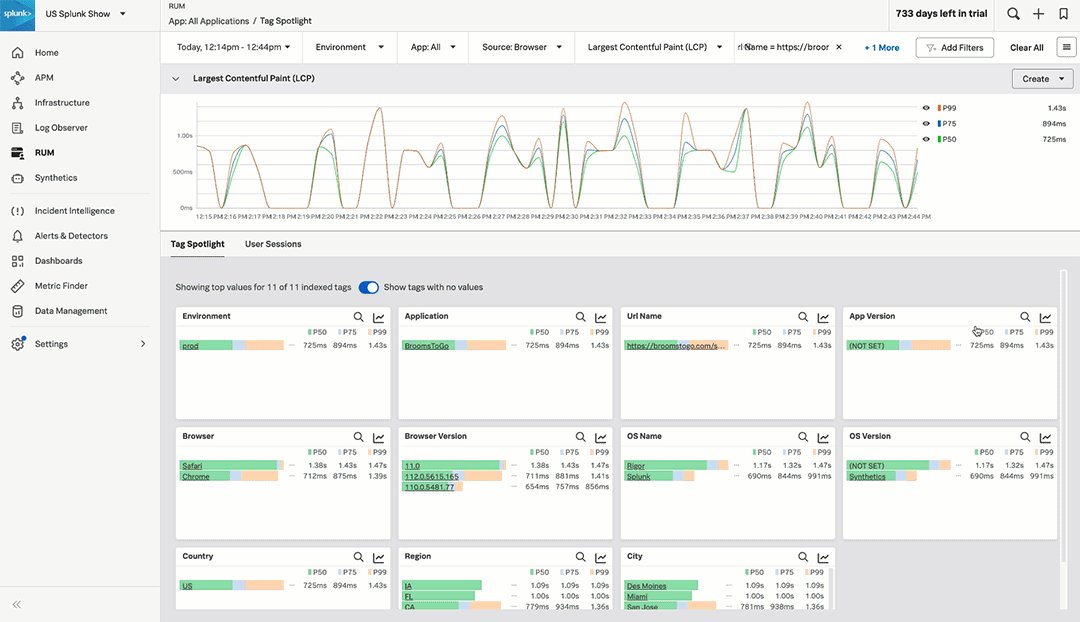
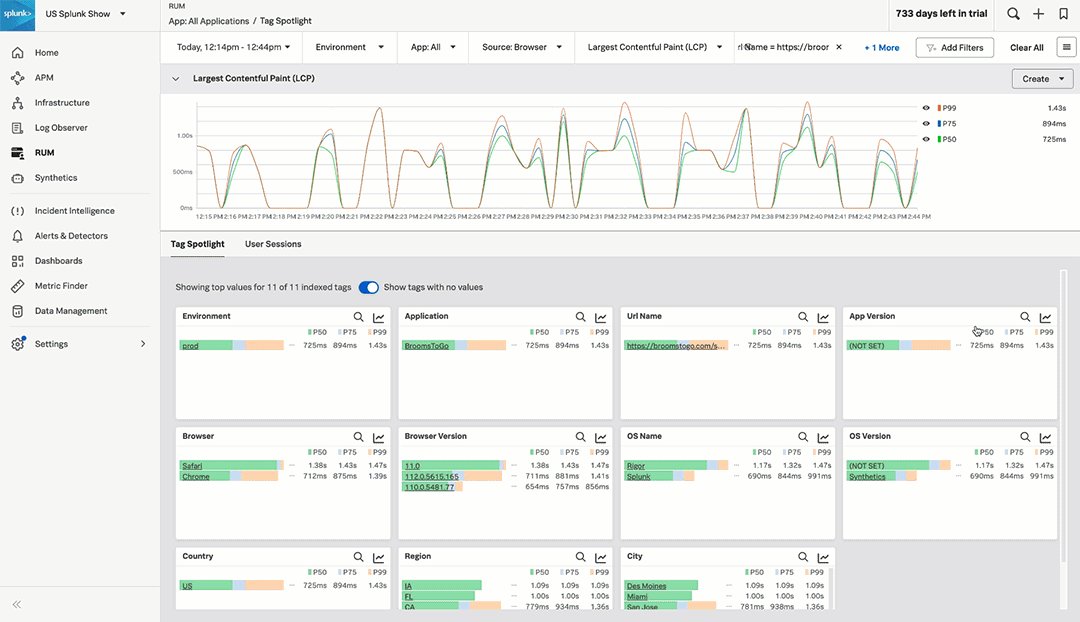
建立前端到後端的關聯性
透過端對端的可見性,掌握從網路瀏覽器到後端服務所有的資料來源和類型,避免造成脈絡切換和盲點。
自動微調效能
透過整合式的警示功能、符合業界標準的使用者體驗,以及 SEO 指標設定,持續偵測問題並優先處理改善作業。

完整掌握使用者體驗
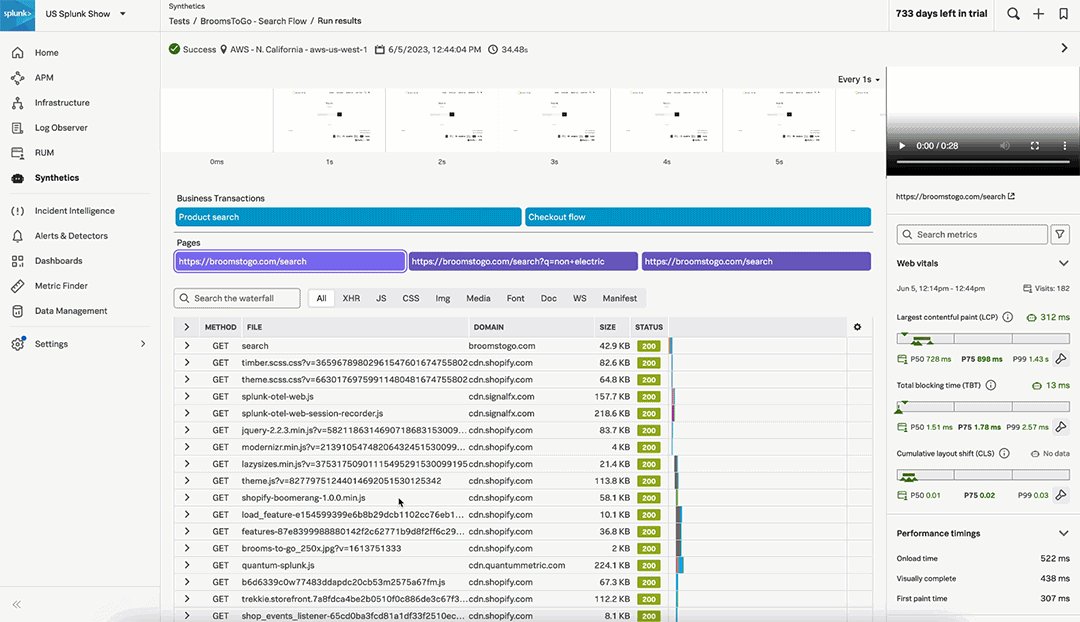
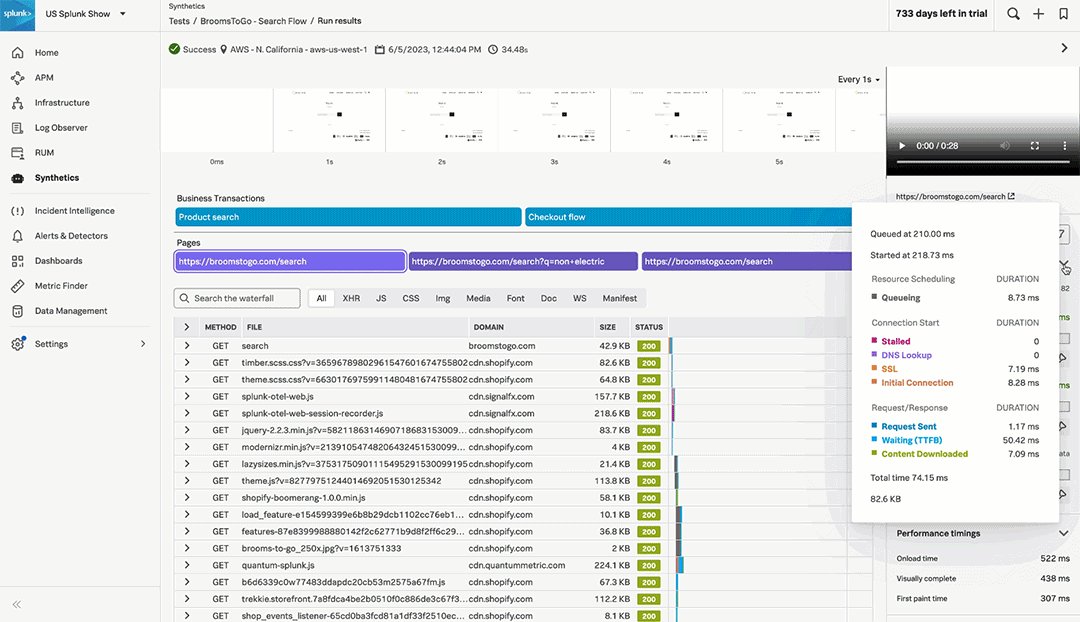
利用綜合測試可清楚看到終端使用者所見的內容,再運用 OpenTelemetry 檢測工具和超過 40 項描述使用者體驗的指標,將實際使用者資料納入分析。
停機時間會對業務造成什麼影響,我們再清楚不過。因此我們很感謝 Splunk Observability 為環境提供端對端的可見度,幫助我們積極建立可靠度和韌性。

調查問題
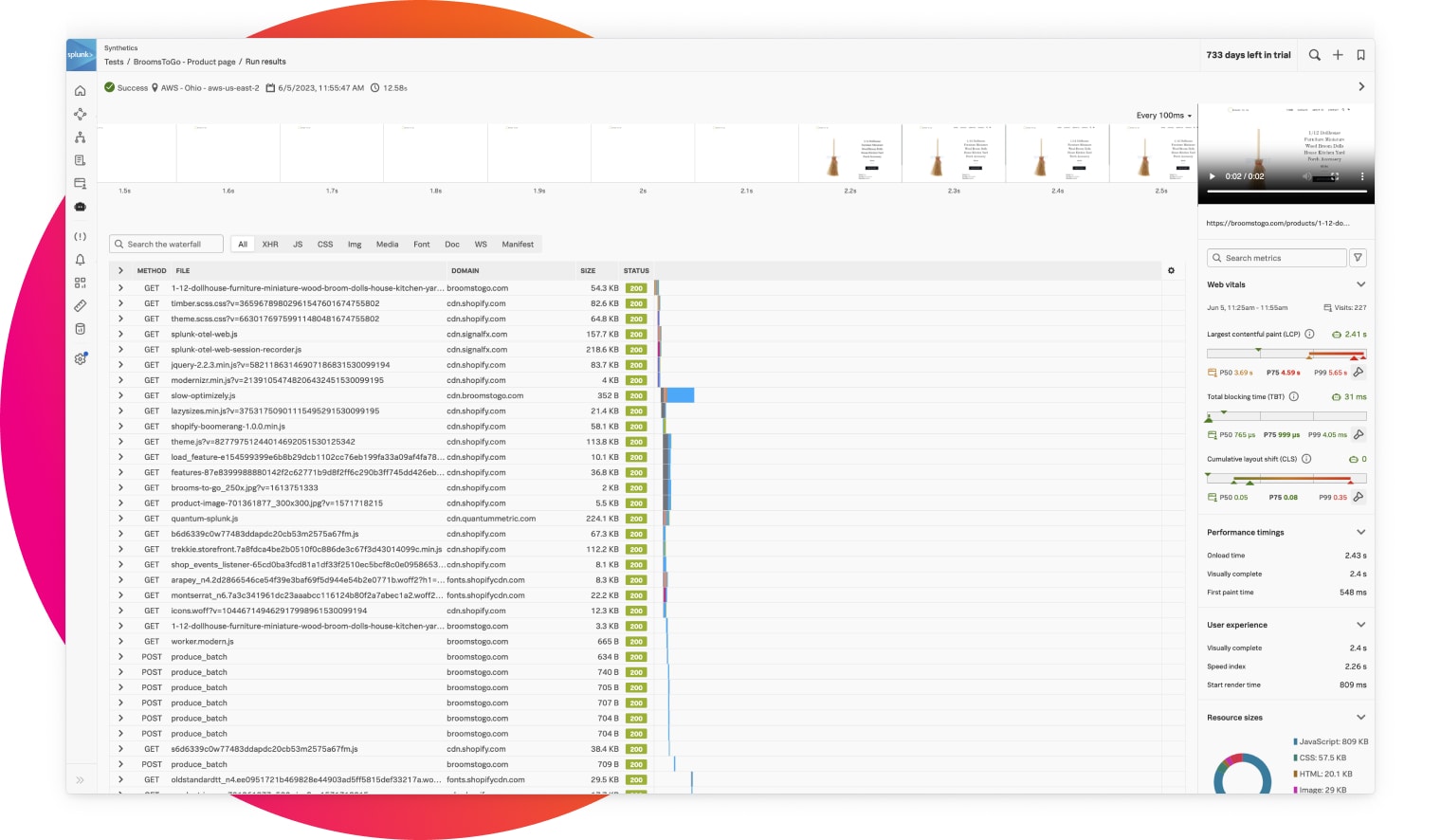
Splunk 能連結所有前端交易及後端追溯,讓您完整瞭解這些內容及第三方應用程式如何影響使用者體驗。此外,客戶工作階段的影片有助於清楚診斷問題。
Splunk 的 Filmstrips 協助我們的公司和行銷使用者精準瞭解新功能或內容如何影響效能。團隊可確切掌握網站加入新功能前後的頁面載入情況,藉此建立行銷人員和第三方廠商的當責關係。