Find and fix customer-facing issues across web and mobile with full visibility into end-user experience.
solution
Optimize performance to deliver great customer experiences
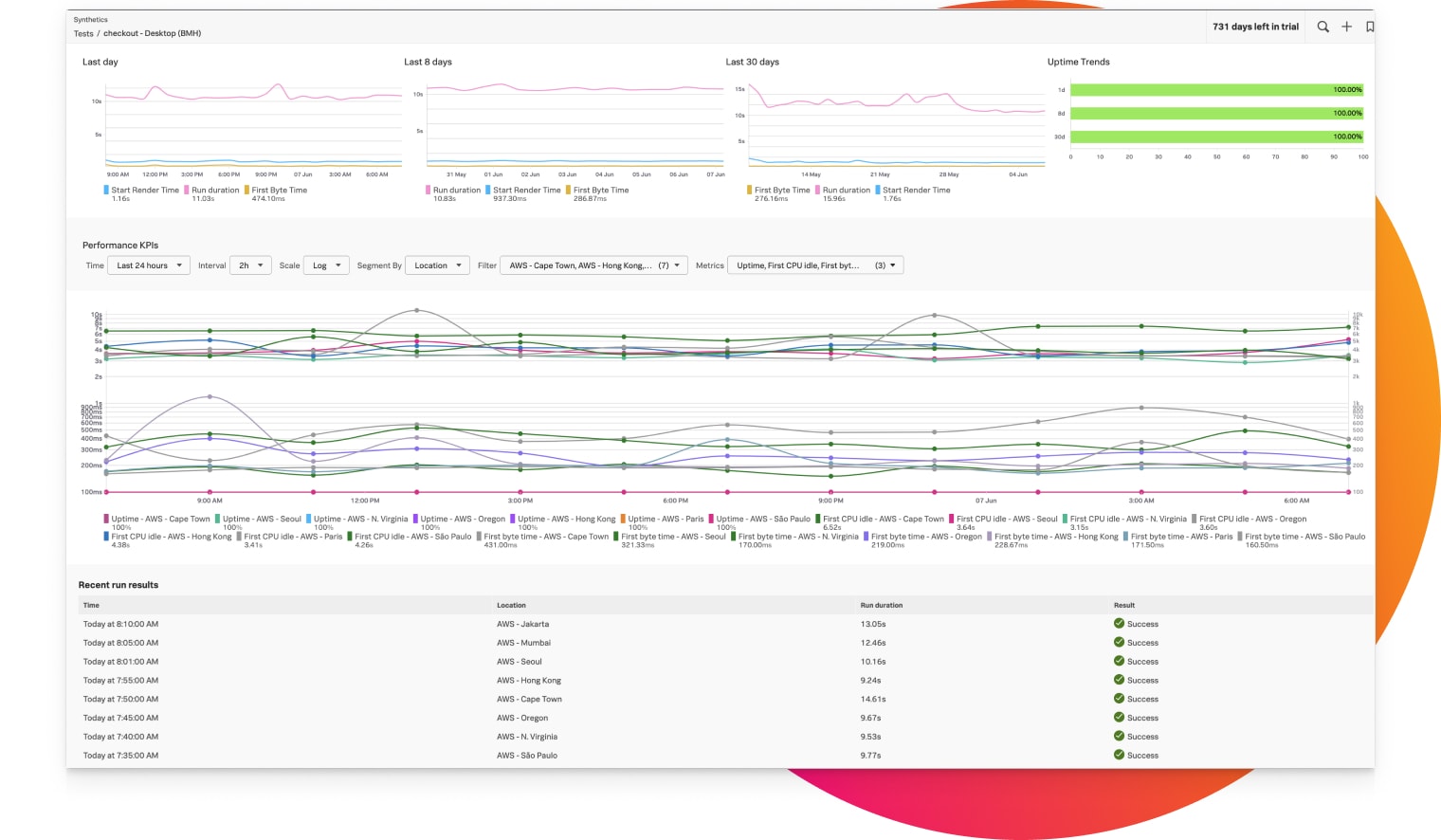
Detect issues proactively
Proactively monitor the entire user journey to ensure uptime and performance, and fix problems before they reach real users.
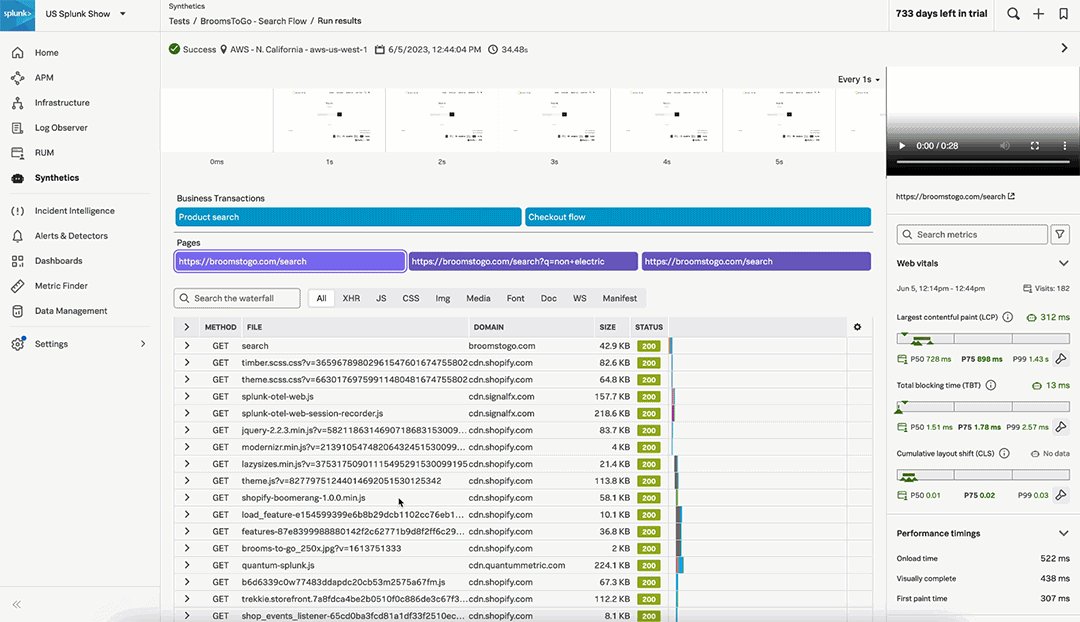
Correlate from the frontend to the backend
Avoid context switching and blind spots with end-to-end visibility of all your data sources and types, from web browsers to backend services.
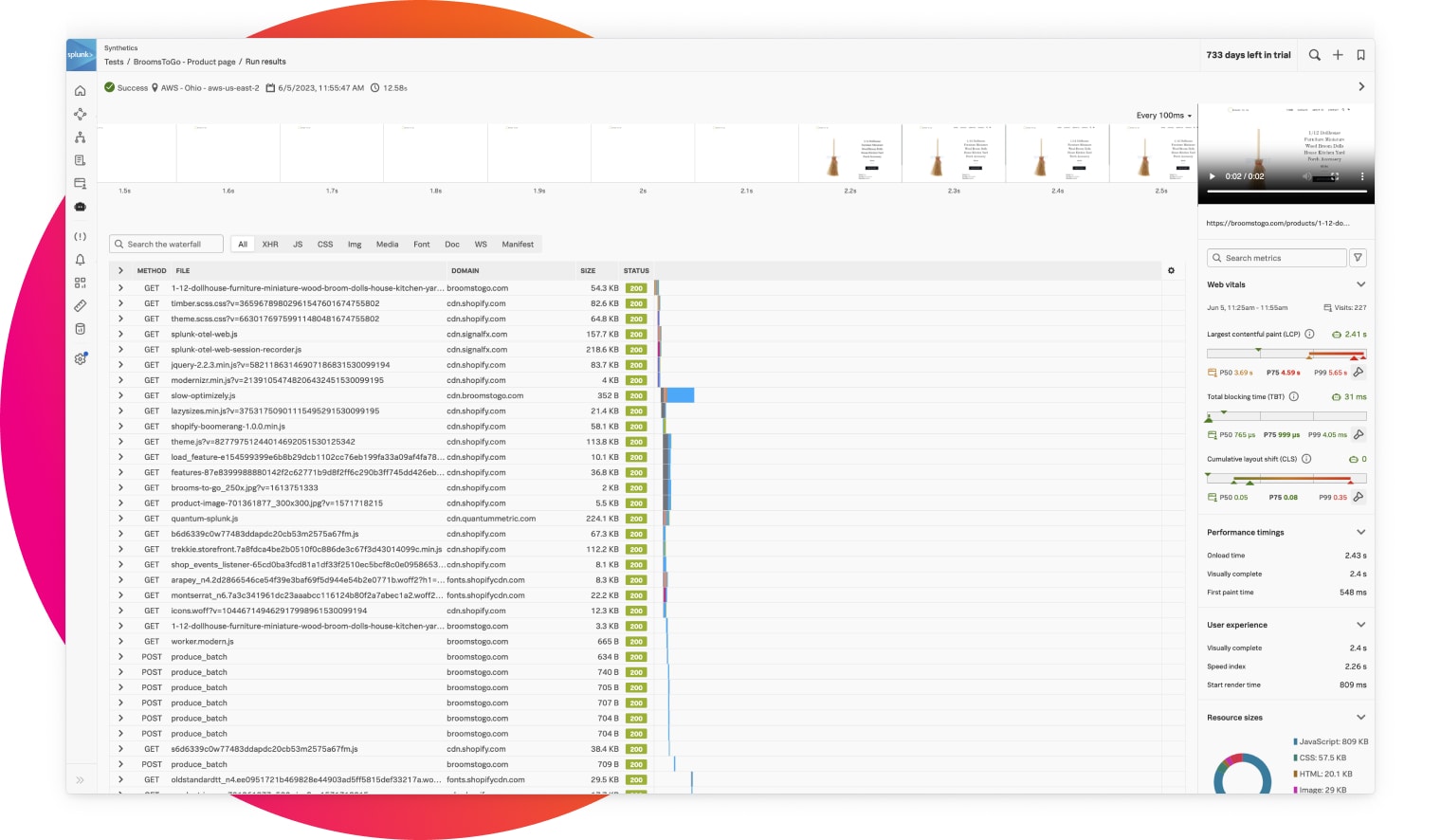
Automatically fine-tune performance
Continuously detect issues and prioritize improvements with integrated alerting and industry-standard user experience and SEO metrics on setup.

Get a complete picture of the user experience
Use synthetic tests for a clear view of what your end users see, then layer in real user data with OpenTelemetry-based instrumentation and 40+ metrics that describe the user experience.
We’re all attuned to the potential business impact of downtime, so we’re grateful that Splunk Observability helps us be proactive about reliability and resilience with end-to-end visibility into our environment.

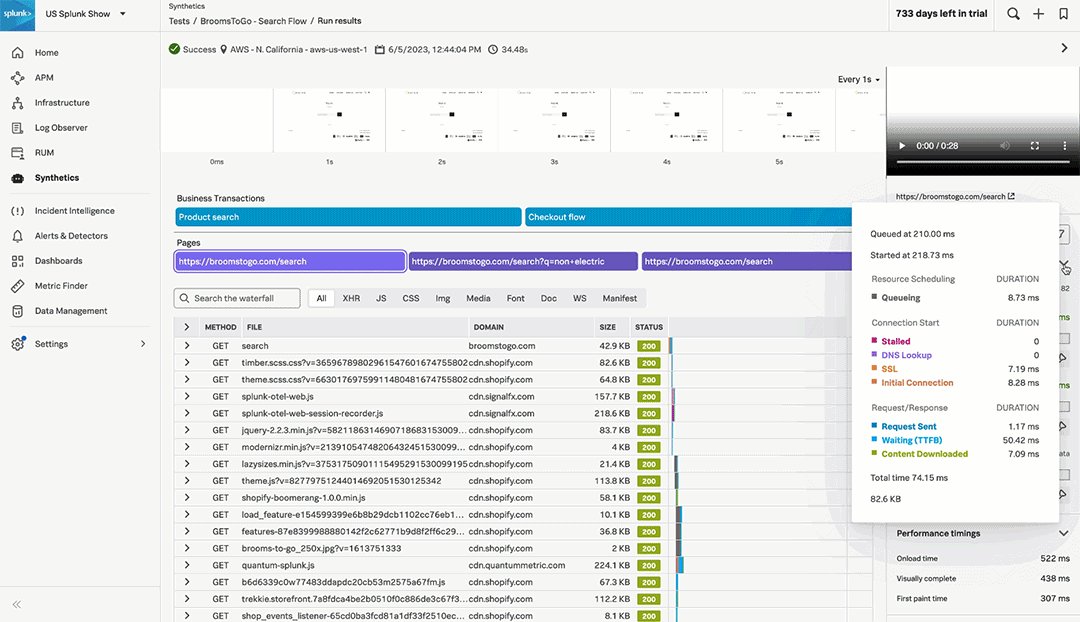
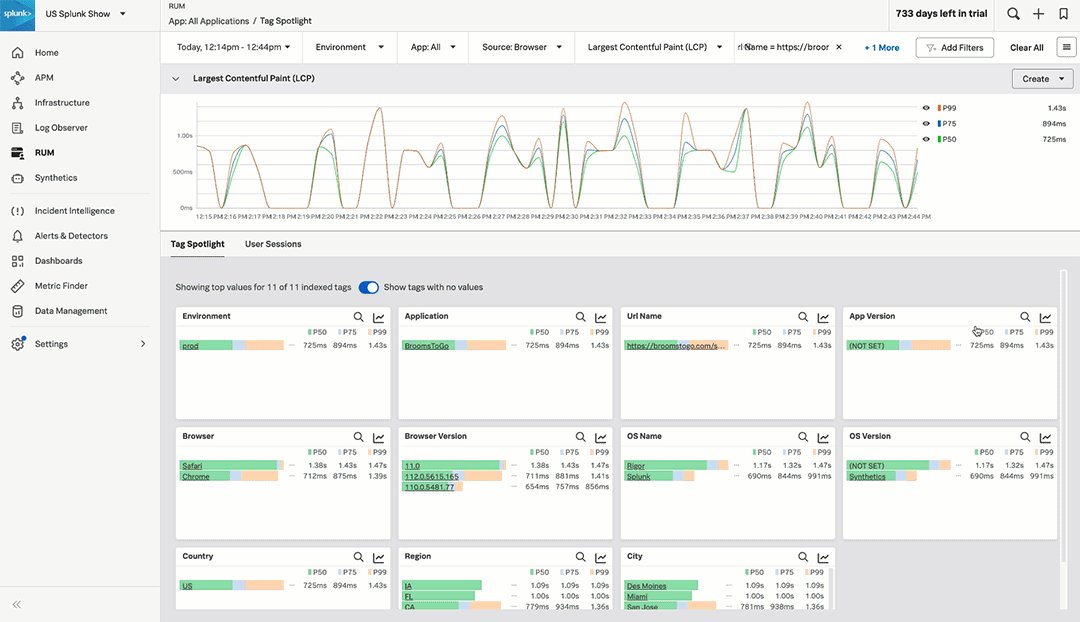
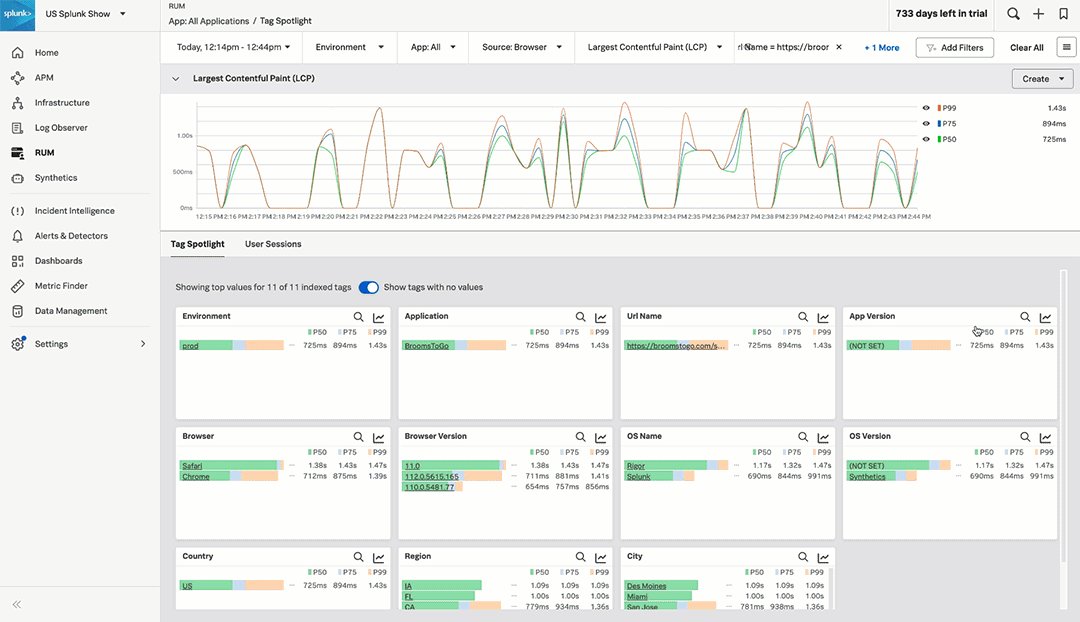
Investigate any issue
Splunk connects all front-end transactions with their back-end traces, giving you full visibility into how this and third-party applications impact the user experience. Video recordings of the customer sessions help clearly diagnose the issue.
Splunk’s Filmstrips help our business and marketing users understand exactly how new features or content impacts performance. Teams see exactly how the page loads both before and after adding a new design feature to the site, which creates accountability with marketing and our third-party vendors.

Break down silos with shared understanding
Access all the telemetry data you need to debug user-impacting issues, including simple, shareable dashboards that show related front-end metrics, back-end metrics, traces and logs all in one place.
From testing new features to identifying easy performance wins, Splunk Synthetic Monitoring helps embed performance across our development life cycle. We've decreased load time by 30% with Splunk Synthetic Monitoring helping eliminate customer-facing issues and optimize web performance.