Erkennen und beseitigen Sie kundenseitige Probleme im Web und in mobilen Apps durch umfassende Einblicke in das Benutzererlebnis.
Lösung
Optimierte Performance und großartige Kundenerlebnisse
Probleme proaktiv erkennen
Proaktives Monitoring der gesamten User Journey sichert Uptime und eine starke Leistung. Beheben Sie Probleme, bevor sie sich auf reale Benutzer auswirken.
Vom Frontend bis zum Backend korrelieren
Eliminieren Sie blinde Flecken und erhalten Sie umfassenden Kontext mit End-to-End-Transparenz über alle Datenquellen und -typen hinweg, von Webbrowsern bis hin zu Backend-Services.
Automatische Feinabstimmung der Performance
Mit integrierten Benachrichtigungen und der Festlegung branchenspezifischer Metriken für Benutzererlebnis und SEO bei der Einrichtung lassen sich Probleme kontinuierlich erkennen und Verbesserungen priorisieren.

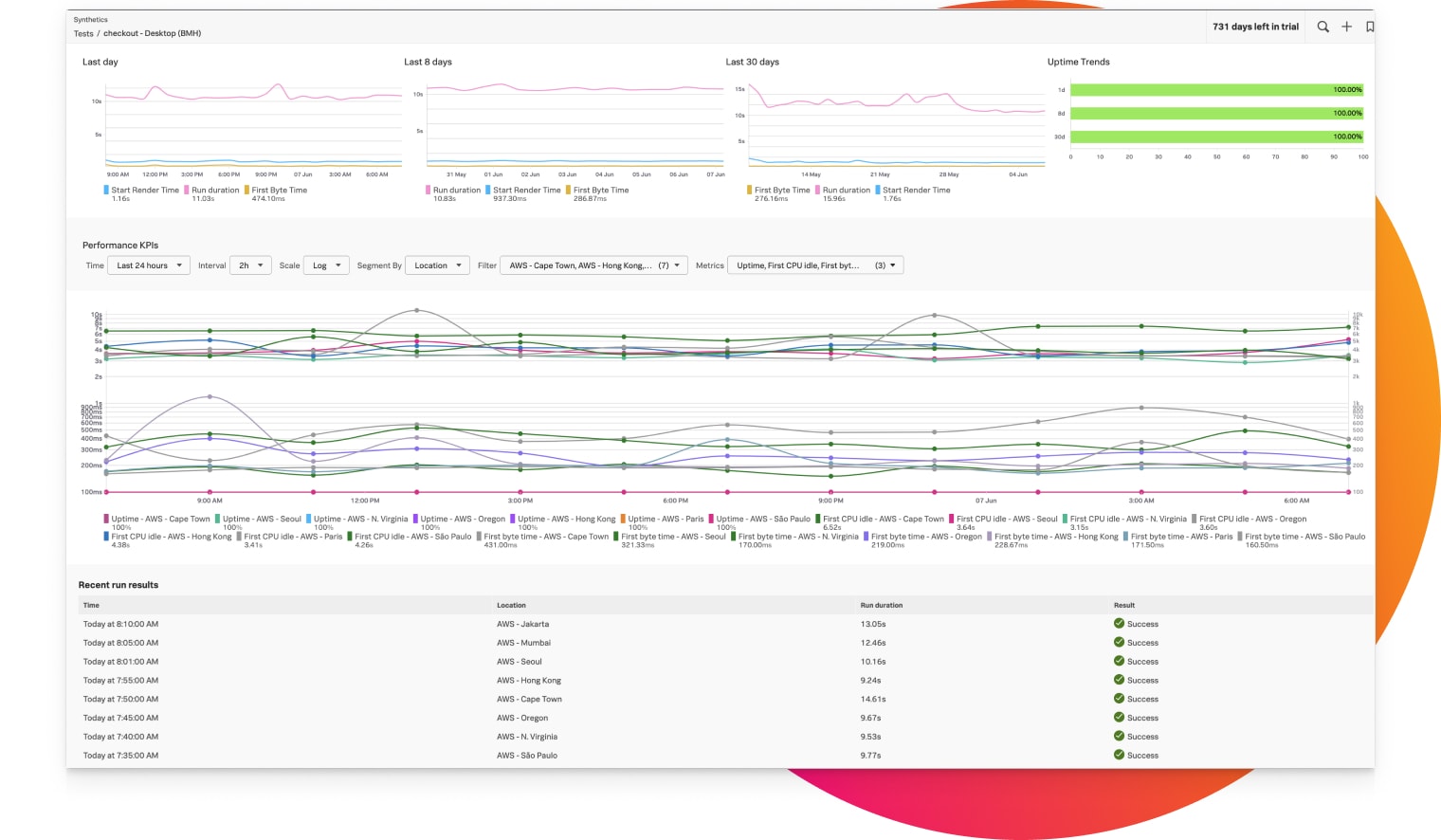
Voller Überblick über das Benutzererlebnis
Mithilfe von Synthetics-Tests sehen Sie, was Ihre Endbenutzer sehen. Anschließend können Sie reale Benutzerdaten hinzufügen, dank OpenTelemetry-basierten Tools und mehr als 40 Metriken, die das Benutzererlebnis messen.
Da wir die möglichen geschäftlichen Auswirkungen von Downtime nur zu gut kennen, sind wir froh, dass Splunk Observability uns mit durchgängigen Echtzeit-Einblicken in unsere Umgebung hilft, proaktiv für Zuverlässigkeit und Resilienz zu sorgen.

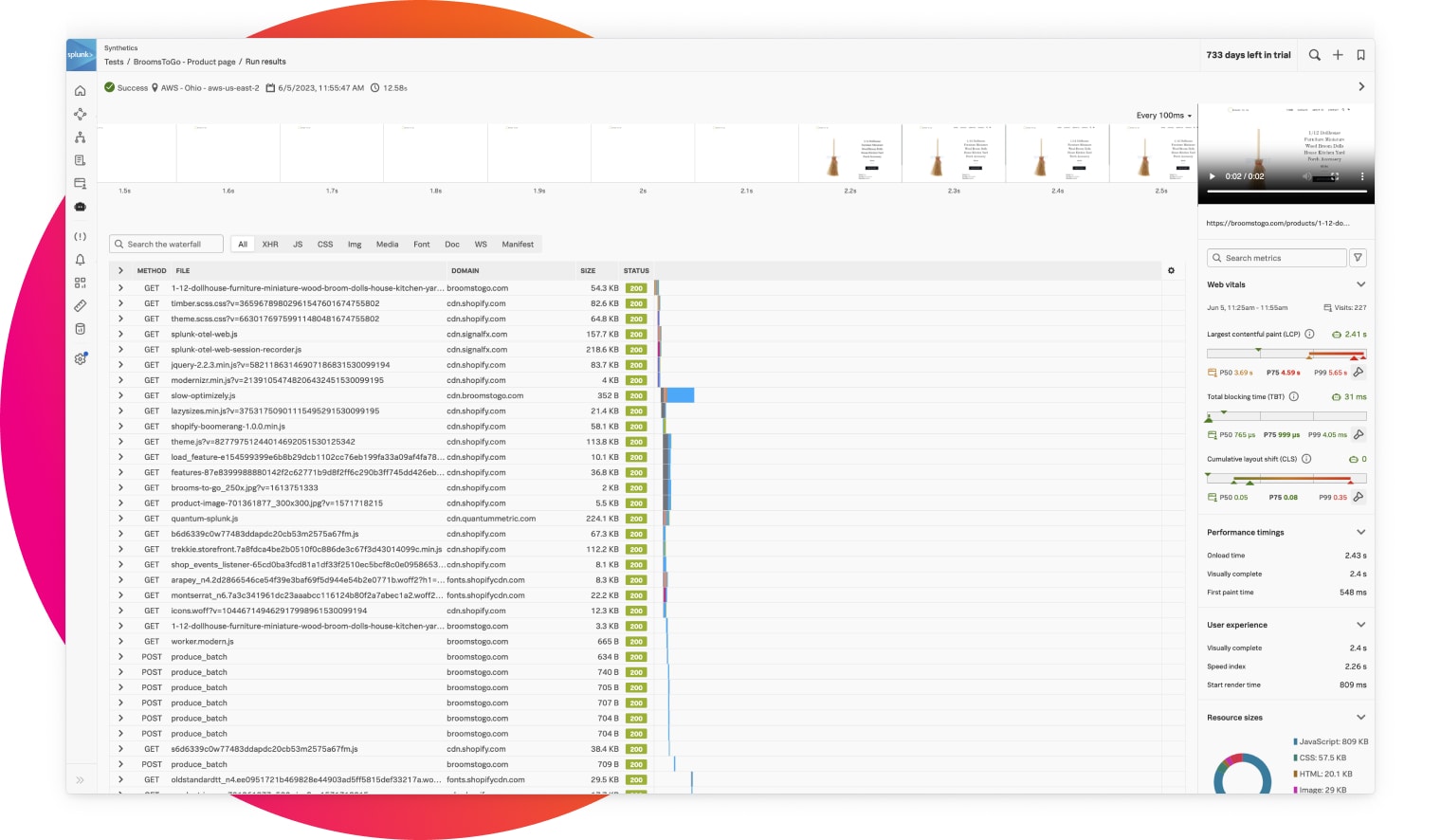
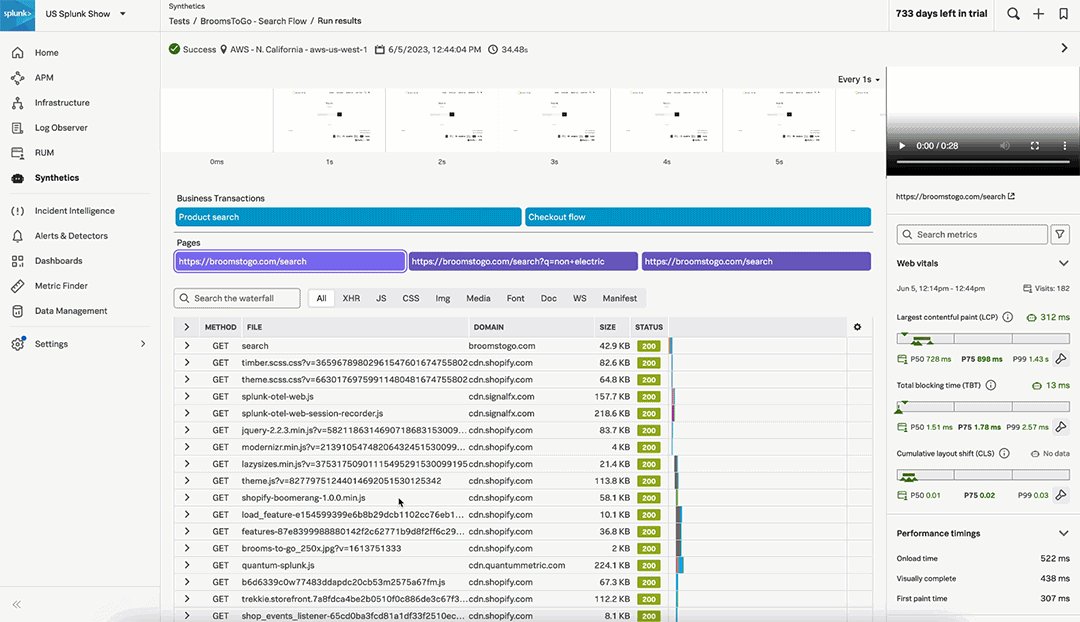
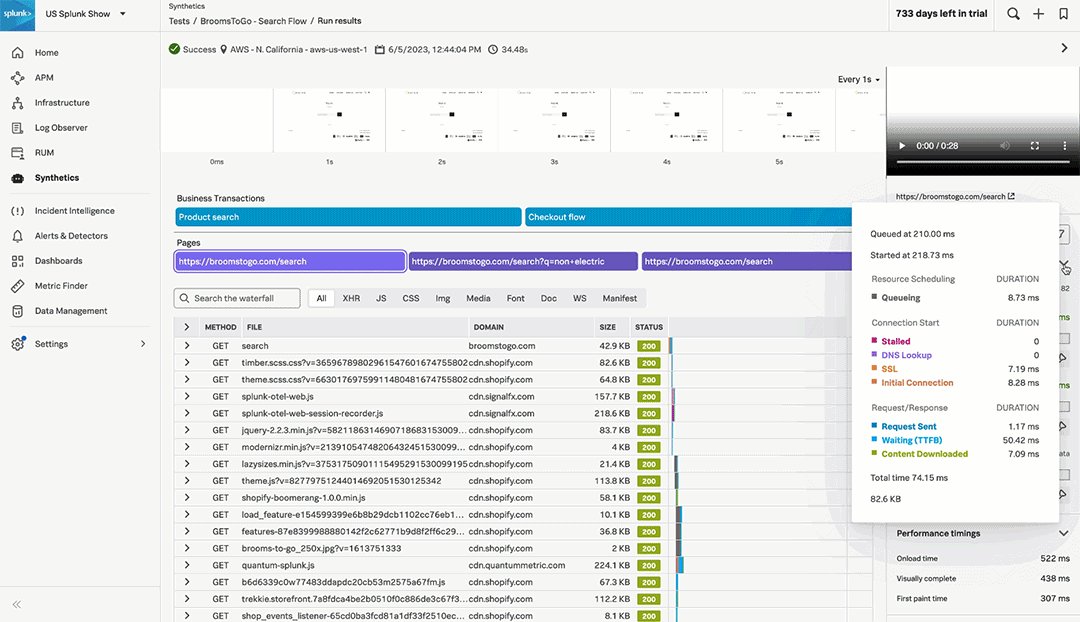
Umfassende Untersuchung von Problemen
Splunk korreliert sämtliche Frontend-Transaktionen mit den entsprechenden Backend-Traces und ermöglicht so ein vollständiges Bild, wie sich diese und Drittanbieter-Anwendungen auf das Benutzererlebnis auswirken. Videoaufzeichnungen von Sessions mit Kundinnen und Kunden erleichtern die Problemdiagnose.
Mithilfe der Filmstreifen von Splunk können unsere Geschäfts- und Marketingteams genau nachvollziehen, wie sich neue Funktionen und Inhalte auf die Leistung auswirken. Sie sehen beispielsweise, wie neue Designelemente auf der Website die Seitenladezeit verändern. So können wir unserer Marketingabteilung und externen Anbietern genauestens Bericht erstatten.

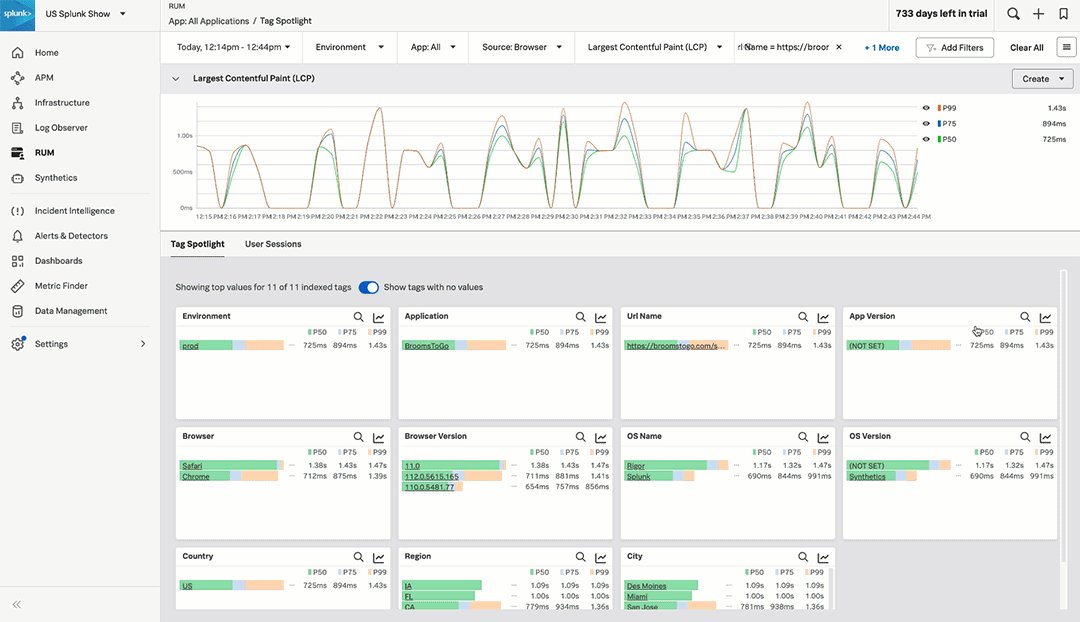
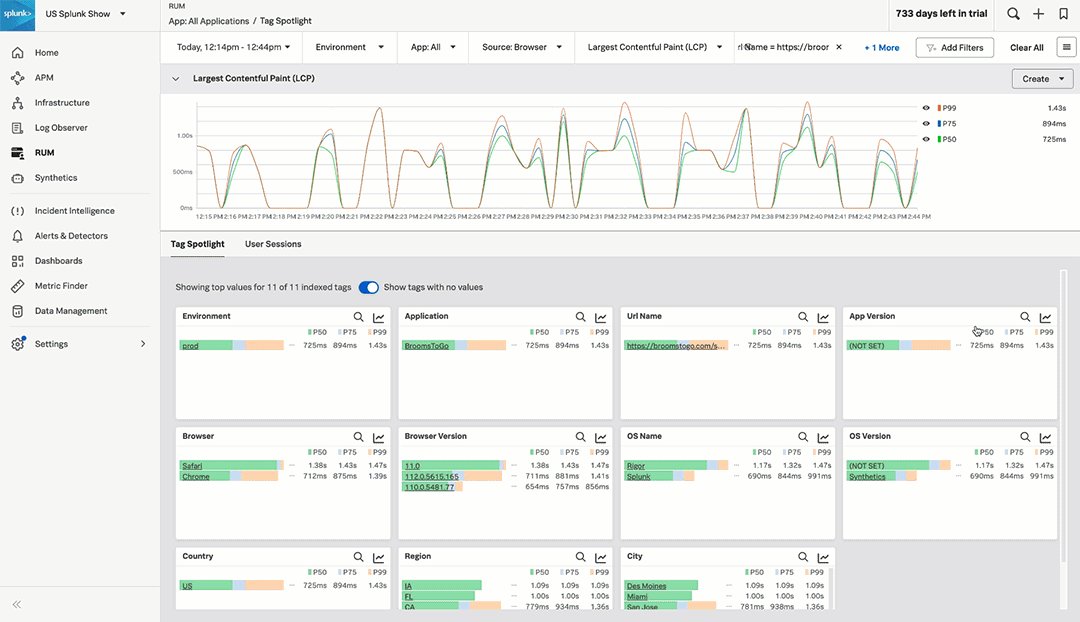
Einheitliches Verständnis über alle Datenquellen hinweg
Alle Telemetriedaten, die Sie zur Behebung von UX-Problemen benötigen, stehen auf einen Blick zur Verfügung. Die zentrale Ansicht umfasst intuitive, gemeinsam nutzbare Dashboards mit Frontend- und Backend-Metriken, Traces und Logs.
Vom Testen neuer Funktionen bis hin zur Identifizierung einfacher Leistungsgewinne hilft uns Splunk Synthetic Monitoring, Performance-Tests in unseren Development Life Cycle zu integrieren. Mit Splunk Synthetic Monitoring konnten wir die Ladezeiten um 30 % senken und dadurch Probleme beseitigen, die unsere Kunden betrafen, sowie die Web-Performance optimieren.